“CSS 2.1 参考手册/border-right”的版本间的差异
来自Blueidea
(→定义) |
(→可能的值) |
||
| 第19行: | 第19行: | ||
===可能的值=== | ===可能的值=== | ||
*[[CSS 2.1 参考手册/border-right-width|border-right-width]], [[CSS 2.1 参考手册/border-right-style|border-right-style]] 和 [[CSS 2.1 参考手册/border-right-color|border-right-color]]的值 | *[[CSS 2.1 参考手册/border-right-width|border-right-width]], [[CSS 2.1 参考手册/border-right-style|border-right-style]] 和 [[CSS 2.1 参考手册/border-right-color|border-right-color]]的值 | ||
| − | * | + | *inherit:使用与父元素相同的属性值。 |
| + | |||
===默认值=== | ===默认值=== | ||
详见[[CSS 2.1 参考手册/border-right-width|border-right-width]], [[CSS 2.1 参考手册/border-right-style|border-right-style]] 和 [[CSS 2.1 参考手册/border-right-color|border-right-color]]的默认值。 | 详见[[CSS 2.1 参考手册/border-right-width|border-right-width]], [[CSS 2.1 参考手册/border-right-style|border-right-style]] 和 [[CSS 2.1 参考手册/border-right-color|border-right-color]]的默认值。 | ||
2007-11-16T22:13:18的最后版本
定义
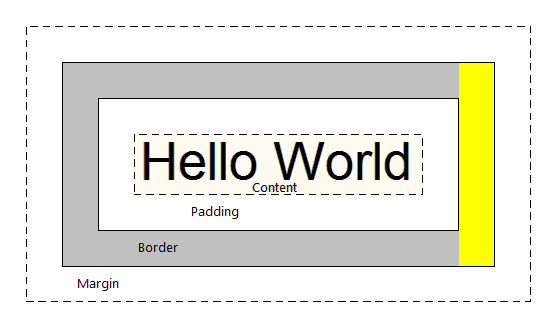
border-right属性是为右边框设置border-right-width,border-right-style和border-right-color值的缩写。右边框是下面的图释中用亮黄填充的部分。
案例
h1 {border-right: thick solid red}
上面的等价于
h1 { border-right-width: thick; border-right-style: solid; border-right-color: red; }
特性
可能的值
- border-right-width, border-right-style 和 border-right-color的值
- inherit:使用与父元素相同的属性值。
默认值
详见border-right-width, border-right-style 和 border-right-color的默认值。
适用于
继承
不