“CSS 2.1 参考手册/background-attachment”的版本间的差异
来自Blueidea
(→另见) |
|||
| 第38行: | 第38行: | ||
*[[CSS 2.1 参考手册/background-repeat|background-repeat]] | *[[CSS 2.1 参考手册/background-repeat|background-repeat]] | ||
*[[CSS 2.1 参考手册/background-position|background-position]] | *[[CSS 2.1 参考手册/background-position|background-position]] | ||
| − | *原文地址:http://xhtml.com/en/css/reference/ | + | *原文地址:http://xhtml.com/en/css/reference/background-attachment |
[[category:CSS]] | [[category:CSS]] | ||
2007-09-04T12:54:54的版本
定义
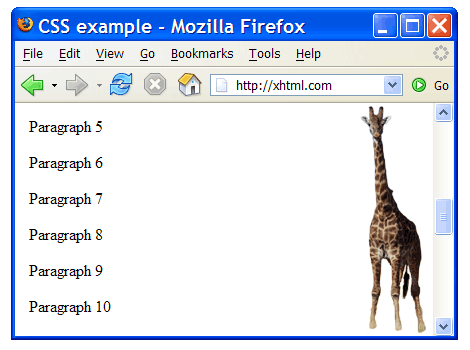
background-attachment属性定义在浏览器背景图片是滚动还是固定位置。下面的截图显示一个长颈鹿的背景图片在右角。background-attachment属性设置了fixed,当浏览器滚动的时候,图片不会移动。
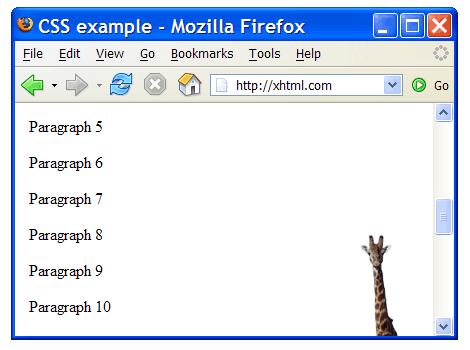
下面的截图显示一个长颈鹿的背景图片在右角。background-attachment属性设置成scroll,当滚动浏览器的时候,图片在可见区域会遮盖一部分。
案例
body { background: white url('images/giraffe.gif'); background-repeat: no-repeat; background-position: right bottom; background-attachment: fixed; }
特性
可能的值
scroll
- 背景图片不随着浏览器的滚动而移动
fixed
- 背景图片固定在浏览器的某个位置。
继承
- 继承上一个父对象相应属性值
默认值
scroll
适用于
所有元素
继承
不