Tab选项卡
来自Blueidea
选项卡是一种利用有限的容器来完成较多操作的交互组件
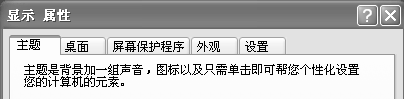
让我们来看一张图片,这是Windows XP “显示”属性的部分截图:
我们可以在XP操作系统以及一些应用程序中频繁看见类似的交互组件,这样,我们不必打开多个窗口就能完成较为丰富的操作。
正如某些JavaScript程序模仿出了操作系统的拖拽功能,选项卡也被模拟到了web页面中。这不但简化了操作步骤,也更符合人们的使用逻辑。
Tab选项卡的优点
能在有限的容器内完成较为丰富的操作。
不必预先准备数据,完全可以在用户激活某个Tab时再加载数据,这依赖于Ajax的操作流程。
Tab选项卡的缺点
因为web页面牵涉的问题非常多,其中较重要的一个是可访问性。
实现tab选项卡需要考虑CSS的实现成本和搜索引擎的理解能力(或无样式时的可读性问题),这需要作者发挥智慧来找到一个平衡点。 有作者在思考禁用JavaScript时选项卡的失效问题Progressive Enhancement 的 Tab。
基本原理
- 当激活某个Tab时(一般为Click、Mouserover事件,也可能使用setInterval()来自动激活)。
- 显示对应的区域,并隐藏其它区域(这取决代码实现方式,也可能是先隐藏后显示)。
Tab选项卡的实例
- http://ucdchina.com/snap/3999 Tab (选项卡)的产品设计原则及应用
注意:以下链接均为2008年12月份前的帖子,如非必要,请不要做无意义回复,以免被评价为恶意顶帖。
- http://bbs.blueidea.com/thread-2606562-1-1.html 仿windows选项卡效果拾零
- http://bbs.blueidea.com/thread-2771510-1-1.html CSS网页选项卡(可下载到本地)
- http://bbs.blueidea.com/thread-2795660-1-1.html 可多次使用的仿126邮箱选项卡的源码
- http://bbs.blueidea.com/thread-2747827-1-1.html 三种简洁的Tab导航(网页选项卡)简析
- http://bbs.blueidea.com/thread-2884588-1-1.html 纯手工写的一个选项卡切换
注意:以上链接均为2008年12月份前的帖子,如非必要,请不要做无意义回复,以免被评价为恶意顶帖。