The Event Flow
来自Blueidea
關於 ActionScript3 事件流。
事件流機制圖示

从概念上来讲事件流分成了三个部分:捕獲階段: 此階段包括從舞台到發送事件的目標對象的父節點間的所有節點。
目標階段: 此階段只包括發送事件的目標對象節點。
冒泡階段: 此階段包含的階段和捕獲階段相同,但此階段事件傳遞方向和捕獲階段剛好相反。 一個事件必須經過EventDispatcher派發出來。 根據DOM Tree定義。找到目標對象在DOM Tree中的定義並獲得此節點到DOM tree根節點的單根路徑。 因此一個非顯示對象只能參與
階段。因為一個沒有表象的非顯示對象在DOM中不存在父節點。 而對於顯示對象通常都能有父顯示容器。因此在DOM Tree中通常可以找到父節點的定義。 只有一種情況下例外,當一個顯示物件不包含任何子顯示元素同時沒有被加入到Display list(顯示列表)中。 此是這個顯示對象和非顯示對象的一樣只能參與
階段。
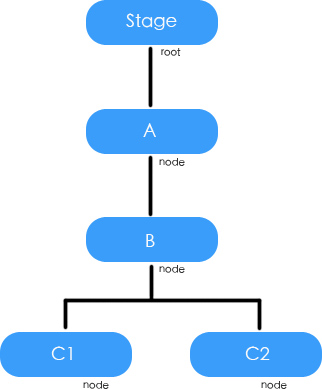
用這個圖所示結構來說明ActionScript3事件流機制

實現圖示結構的代碼
這個例子用於創建如上圖中所示的結構。
我們為A,B,C1,C2分別加入了監聽,並且多給B分配了一個監聽。
package { import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.events.Event; public class Test extends Sprite { //========================================================================== // Constructor //========================================================================== /** Constructor */ public function Test() { // init const A:Sprite = new Sprite(); const B:Sprite = new Sprite(); const C1:Sprite = new Sprite(); const C2:Sprite = new Sprite(); B.addChild(C1); B.addChild(C2); A.addChild(B); stage.addChild(A); // add event listeners A.addEventListener("myEvent", A_listener1, true); A.addEventListener("myEvent", A_listener2); B.addEventListener("myEvent", B_listener1, true); B.addEventListener("myEvent", B_listener2); C1.addEventListener("myEvent", C1_listener1, true); C1.addEventListener("myEvent", C1_listener2); C2.addEventListener("myEvent", C2_listener1, true); C2.addEventListener("myEvent", C2_listener2); // dispatch event // ${1} } //========================================================================== // Event listeners //========================================================================== private function A_listener1(event:Event):void { trace("A處捕獲(非冒泡階段)"); } private function A_listener2(event:Event):void { trace("A處捕獲"); } private function B_listener1(event:Event):void { trace("B處捕獲(非冒泡階段)"); } private function B_listener2(event:Event):void { trace("B處捕獲"); } private function C1_listener1(event:Event):void { trace("C1處捕獲(非冒泡階段)"); } private function C1_listener2(event:Event):void { trace("C1處捕獲"); } private function C2_listener1(event:Event):void { trace("C2處捕獲(非冒泡階段)"); } private function C2_listener2(event:Event):void { trace("C2處捕獲"); } } // <- end class -> }
基本的事件發送和捕獲
${1}處加入以下代碼
C1.dispatchEvent(new Event("myEvent"));
會看到以下輸出。
A處捕獲(非冒泡階段) B處捕獲(非冒泡階段) C1處捕獲
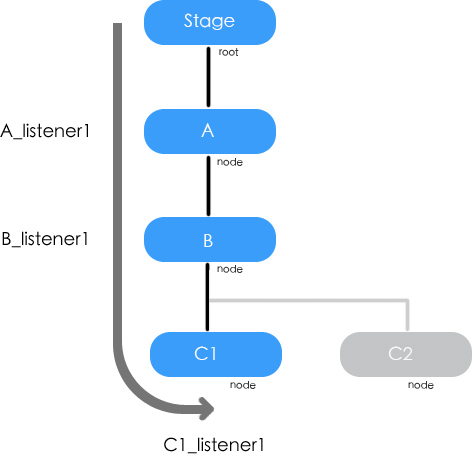
這個圖可以解釋以上結果。

打開事件的冒泡會如何
${1}處代碼改為
C1.dispatchEvent(new Event("myEvent"));
會看到如下輸出。
A處捕獲(非冒泡階段) B處捕獲(非冒泡階段) C1處捕獲 B處捕獲 A處捕獲
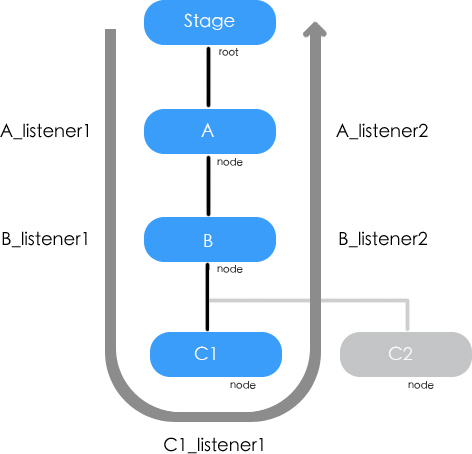
這個圖可以解釋以上結果。

你可能會奇怪為甚麼C2_listener1函數並沒有執行。 其實這個函數的存在是多餘的。因為這個監聽的useCapture為true IEventDispatcher.addEventListener方法的useCapture說明為 判斷偵聽程式是否可在捕捉階段或目標與反昇階段運作。 如果 useCapture 設為 true,則偵聽程式只會在捕捉階段 (而不是在目標或反昇階段) 處理事件。 如果 useCapture 為 false,則偵聽程式只會在目標或反昇階段處理事件。 若要在全部三個階段中偵聽事件,請呼叫 addEventListener 兩次, 先將 useCapture 設為 true 後進行第一次呼叫,接著將 useCapture 設為 false 再進行第二次呼叫。 我們可以圖示來簡單說明為甚麼這個監聽沒起任何作用。

如圖所示因為這個函數士這樣加入的。
C1.addEventListener("myEvent", C1_listener1, true);
因此它無法參與![]() 目標階段和
目標階段和![]() 冒泡階段。
然而這個監聽又是加在C1節點上。即
冒泡階段。
然而這個監聽又是加在C1節點上。即![]() 目標節點物體。因此它起不到作用。
目標節點物體。因此它起不到作用。