“Digging more into the EventFlow”的版本间的差异
来自Blueidea
(→構架) |
(→結點) |
||
| 第15行: | 第15行: | ||
== 結點 == | == 結點 == | ||
事件流機制通常描述為一個三階段的流程。並以stage為根節點出發。<br/> | 事件流機制通常描述為一個三階段的流程。並以stage為根節點出發。<br/> | ||
| − | [[Image:FlashPlatform_EFA.jpg]] | + | <center>[[Image:FlashPlatform_EFA.jpg]]</center><br/> |
實際上。這個圖解為顯示對象樹。而不是DOM樹。<br/> | 實際上。這個圖解為顯示對象樹。而不是DOM樹。<br/> | ||
以下根據良種不同的對象事件傳遞的路徑來區分二者的差異:<br><br> | 以下根據良種不同的對象事件傳遞的路徑來區分二者的差異:<br><br> | ||
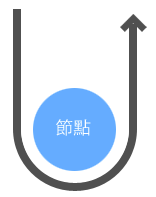
| − | 對於非顯示對象而言。在DOM中不存在任何的父節點。因此當一個非顯示對象節點派發事件。那麼這個事件會立即回溯 | + | 對於非顯示對象而言。在DOM中不存在任何的父節點。因此當一個非顯示對象節點派發事件。那麼這個事件會立即回溯<br/> |
| − | [[Image:FlashPlatform_NormalObjectNode.png]] | + | <center>[[Image:FlashPlatform_NormalObjectNode.png]]</center><br/> |
對於顯示對象。當沒有被添加到顯示列表時和非顯示對象派發事件沒有任何區別。 | 對於顯示對象。當沒有被添加到顯示列表時和非顯示對象派發事件沒有任何區別。 | ||
2011-04-16T22:46:51的版本
深入挖掘ActionScript3事件流的原理和細節。
構架
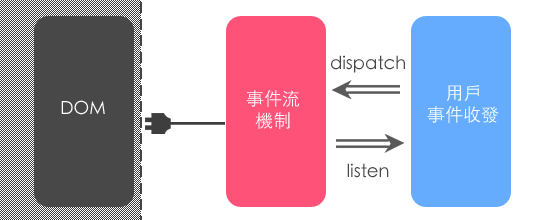
ActionScript3单一事件处理模型基於W3C DOM3規範。 簡單來說。AVM2底層將Flash的元素表示一個樹狀結構。複合DOM的規範。 AVM2的垃圾回收機制也是在此基礎上。參見參考資料中的DOM3核心 總體上ActionScript3的事件流設施分為以下兩個部份:
![]() 虛線左側的DOM區。這是AVM底層實現並封裝的黑盒,用戶不需要瞭解其中細節。如果您的確要瞭解。請看參考資料。
虛線左側的DOM區。這是AVM底層實現並封裝的黑盒,用戶不需要瞭解其中細節。如果您的確要瞭解。請看參考資料。
![]() 虛線右側的Custom區。包含事件流機制構成以及提供給用戶的接口。
虛線右側的Custom區。包含事件流機制構成以及提供給用戶的接口。
DOM區提供一個接入點。用於支持事件流機制以訪問當前對象的樹模型。
用戶不需要知道事件流機制的實現細節也無法修改這個機制,因此只需要提供出派發和接收事件的支持。
結點
事件流機制通常描述為一個三階段的流程。並以stage為根節點出發。

實際上。這個圖解為顯示對象樹。而不是DOM樹。
以下根據良種不同的對象事件傳遞的路徑來區分二者的差異:
對於非顯示對象而言。在DOM中不存在任何的父節點。因此當一個非顯示對象節點派發事件。那麼這個事件會立即回溯

對於顯示對象。當沒有被添加到顯示列表時和非顯示對象派發事件沒有任何區別。
同步和異步
在程序的設計上是異步的。具體實現是同步。待編輯條目。