“CSS 2.1 参考手册/padding”的版本间的差异
来自Blueidea
(→可能的值) |
wangjihong4451(讨论 | 贡献) (→案例) |
||
| 第8行: | 第8行: | ||
p {padding: 2em} | p {padding: 2em} | ||
p {padding: 2em 1em} | p {padding: 2em 1em} | ||
| + | p{padding:2em 1em 4em 4em} | ||
</source> | </source> | ||
2009-10-17T21:13:39的版本
定义
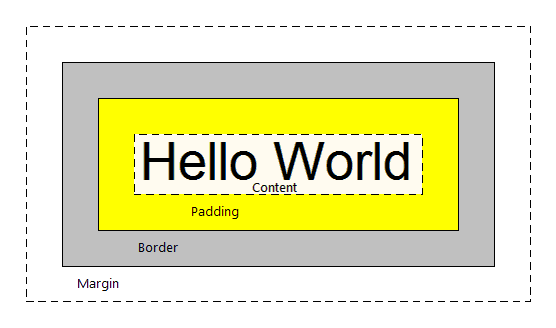
padding属性是设置padding-top, padding-right, padding-bottom 和(或) padding-left值的缩写。padding(内边距)是元素的内容到元素边框之间的空隙,在下面的图释中用亮黄填充的部分。
案例
p {padding: 2em} p {padding: 2em 1em} p{padding:2em 1em 4em 4em}
特性
可能的值
- 可以有一,二,三,四个如下的值:明确的长度,父元素宽度的百分比,或者关键字auto。如果只有一个值,他将提供给所有四个内边距。如果有两个值,第一个值将赋给上内边距和下内边距,第二个值赋给左右内边距。如果有三个值,第一个值赋给上内边距,第二个值赋给左右内边距,第三个值赋给下内边距。如果有四个值,以上,右,下,左的排序赋值。
- inherit:使用与父元素相同的属性值。
默认值
详见单独的属性说明。
适用于
大部分元素
继承
不