“用户:Missx/mediawiki修改”的版本间的差异
小 (→禁止某个名字空间作为模板使用: 增加notice) |
小 (增加内容) |
||
| 第177行: | 第177行: | ||
{{notice | {{notice | ||
|content=该函数赋值的时候只能使用名字空间的id。将这个代码写在Localsetting.php里面即可生效。}} | |content=该函数赋值的时候只能使用名字空间的id。将这个代码写在Localsetting.php里面即可生效。}} | ||
| + | == 多语言导航 == | ||
| + | 多语言导航就是类似 [http://www.mediawiki.org/wiki/MediaWiki 首页]最下面的多语言导航的版本。实现的方法其实很简单,只是我和蓝色在一个1.12.0的wiki上测试的时候发生了问题,而在1.13.2测试的时候是完好的。(很奇怪为什么在1.12.0的时候测试的是出错的,照理来说是可以用的才对,要是1.12.0出错了官方岂不乱了套了?) | ||
| + | |||
| + | 多语言导航实际上是组合使用了子页面和扩展函数的判断。 | ||
| + | ===使用过程=== | ||
| + | 首先,我们先安装维基的语法扩展插件:[http://www.mediawiki.org/wiki/Extension:ParserFunctions 点击到该页面下载ParserFunctions插件]。这个插件提供给我们扩展的wiki语法,如#if #ifexist等,详细的可以查看他的[http://meta.wikimedia.org/wiki/Help:ParserFunctions 帮助] | ||
| + | |||
| + | 安装过程就是将他的几个文件复制到extensions目录下的ParserFunctions(如果不存在则创建)。然后在Localsetting.php里面添加 | ||
| + | <source lang="php"> | ||
| + | #绝对路径 | ||
| + | require_once( "$IP/extensions/ParserFunctions/ParserFunctions.php" ); | ||
| + | #相对路径 | ||
| + | require_once( "extensions/ParserFunctions/ParserFunctions.php" ); | ||
| + | </source> | ||
| + | 这样我们就可以使用它的扩展函数了。 | ||
| + | |||
| + | 接下来将[[Template:Languages]] 和[[Template:Languages/Lang]] 的源码复制到你相应的页面里面。 | ||
| + | |||
| + | 然后在你想要创建多语言版本的内容下创建子页面,对应的是其语言的缩写 | ||
| + | ===附录=== | ||
| + | ====子页面名字对应的语言==== | ||
| + | |||
| + | {| style="border:1px solid #666688; | ||
| + | ! Page Name || Language | ||
| + | |- | ||
| + | | Main Page || English | ||
| + | |- | ||
| + | | Main Page'''/af''' || Afrikaans | ||
| + | |- | ||
| + | | Main Page'''/ar''' || Arabic | ||
| + | |- | ||
| + | | Main Page'''/az''' || Azerbaijani | ||
| + | |- | ||
| + | | Main Page'''/bcc''' || Southern Balochi | ||
| + | |- | ||
| + | | Main Page'''/bg''' || Bulgarian | ||
| + | |- | ||
| + | | Main Page'''/br''' || Breton | ||
| + | |- | ||
| + | | Main Page'''/ca''' || Catalan | ||
| + | |- | ||
| + | | Main Page'''/cs''' || Czech | ||
| + | |- | ||
| + | | Main Page'''/da''' || Danish | ||
| + | |- | ||
| + | | Main Page'''/de''' || German | ||
| + | |- | ||
| + | | Main Page'''/el''' || Greek | ||
| + | |- | ||
| + | | Main Page'''/es''' || Spanish | ||
| + | |- | ||
| + | | Main Page'''/fa''' || Persian | ||
| + | |- | ||
| + | | Main Page'''/fi''' || Finnish | ||
| + | |- | ||
| + | | Main Page'''/fr''' || French | ||
| + | |- | ||
| + | | Main Page'''/gu''' || Gujarati | ||
| + | |- | ||
| + | | Main Page'''/he''' || Hebrew | ||
| + | |- | ||
| + | | Main Page'''/hu''' || Hungarian | ||
| + | |- | ||
| + | | Main Page'''/id''' || Indonesian | ||
| + | |- | ||
| + | | Main Page'''/it''' || Italian | ||
| + | |- | ||
| + | | Main Page'''/ja''' || Japanese | ||
| + | |- | ||
| + | | Main Page'''/ko''' || Korean | ||
| + | |- | ||
| + | | Main Page'''/ksh''' || Kölsch | ||
| + | |- | ||
| + | | Main Page'''/mr''' || Marathi | ||
| + | |- | ||
| + | | Main Page'''/ms''' || Malay | ||
| + | |- | ||
| + | | Main Page'''/nl''' || Nederlands | ||
| + | |- | ||
| + | | Main Page'''/no''' || Norwegian | ||
| + | |- | ||
| + | | Main Page'''/oc''' || Occitan | ||
| + | |- | ||
| + | | Main Page'''/pl''' || Polish | ||
| + | |- | ||
| + | | Main Page'''/pt''' || Portugese | ||
| + | |- | ||
| + | | Main Page'''/ro''' || Romanian | ||
| + | |- | ||
| + | | Main Page'''/ru''' || Russian | ||
| + | |- | ||
| + | | Main Page'''/si''' || Sinhalese | ||
| + | |- | ||
| + | | Main Page'''/sq''' || Albanian | ||
| + | |- | ||
| + | | Main Page'''/sr''' || Serbian | ||
| + | |- | ||
| + | | Main Page'''/sv''' || Swedish | ||
| + | |- | ||
| + | | Main Page'''/th''' || Thai | ||
| + | |- | ||
| + | | Main Page'''/tr''' || Turkish | ||
| + | |- | ||
| + | | Main Page'''/uk''' || Ukrainian | ||
| + | |- | ||
| + | | Main Page'''/vi''' || Vietnamese | ||
| + | |- | ||
| + | | Main Page'''/yue''' || Cantonese | ||
| + | |- | ||
| + | | Main Page'''/zh''' || Chinese | ||
| + | |- | ||
| + | | Main Page'''/zh-hans''' || Chinese (Simplified) | ||
| + | |- | ||
| + | | Main Page'''/zh-hant''' || Chinese (Traditional) | ||
| + | |} | ||
2008-10-15T14:54:30的版本
目录
增加如同蓝色理想维基右上角的贡献
- 在根目录下找到Localsetting.php 在最后加入参数
$wgMaxCredits="5"; //5可以修改成你想要显示的作者个数
- 找语言包,如果使用的是中文的,找到languages\messages\MessageZh_hans.php修改代码
'lastmodifiedat' => '最后修订 $1 $2。', # $1 date, $2 time 'viewcount' => '浏览$1次', 'anonymous' => '匿名用户', 'siteuser' => ' $1 ', 'lastmodifiedatby' => '此页由$3于 $1 $2 ', # $1 date, $2 time, $3 user 'othercontribs' => '在$1的基础上最后更改。', 'siteusers' => ' $1 ',
- 找到你的模板文件,例如skin\monobook.php里面,找到你要放置该文字的地方 加入代买
<?php if($this->data['credits']) $this->html('credits');?>
就可以输出类似蓝色理想的贡献文本。
- 蓝色理想的代码为:
<?php if($this->data['credits']) { ?> <div id="byLine"> <?php $this->html('credits');?> </div> <?php } ?>
增加文件上传类型
- 找到根目录下的localsetting.php
- 增加参数
$wgFileExtensions=array("jpg","png","doc");//文件上传类型
- 该参数的使用方法:
// Add one filetype to the default array $wgFileExtensions[] = 'pdf'; // Add several file types to the default array $wgFileExtensions = array_merge( $wgFileExtensions, array( 'pdf', 'ppt', 'zip' ) ); // Override the default with a bundle of filetypes: $wgFileExtensions = array( 'png', 'gif', 'jpg', 'jpeg', 'ppt', 'pdf', 'doc', 'psd', 'mp3','xls', 'zip','swf', 'doc', 'odt', 'odc', 'odp', 'odg', 'mpp');
- 相关页面
http://www.mediawiki.org/wiki/Manual:$wgFileExtensions
增加导航菜单
子页面导航
因为wiki是网状结构,在wiki里面没有真正的导航菜单.在现在这个页面看到的实际上是因为这个名字空间开启了SubPages.
现有蓝色理想里面开启子页面的代码为:
$wgNamespacesWithSubpages = array( NS_USER => true, NS_MEDIAWIKI => true, NS_HELP => true );
其中$wgNamespacesWithSubpages的使用方法为:
#单个页面开启的方法: $wgNamespacesWithSubpages[NS_MAIN] = true; #多个页面数字数组的控制,这个方法不是很直观,其中0代表false,1代表ture: $wgNamespacesWithSubpages = array( -1 => 0, 0 => 1, 1 => 1, 2 => 1, 3 => 1, 4 => 1, 5 => 1, 6 => 0, 7 => 1, 8 => 0, 9 => 1, 10 => 0, 11 => 1,12 => 1); #多个页面数组的开启方法,这个方法直观一些: $wgNamespacesWithSubpages = array( NS_TALK => true, NS_USER => true, NS_USER_TALK => true, NS_PROJECT_TALK => true, NS_IMAGE_TALK => true, NS_MEDIAWIKI_TALK => true, NS_TEMPLATE_TALK => true, NS_HELP_TALK => true, NS_CATEGORY_TALK => true ); #开启所有页面的子页面方法: $wgNamespacesWithSubpages = array_fill(0, 200, true);
模板导航
模板导航实际上就是手工导航. 以台棒为例:下面的是他们的导航模板代码:
<font size="-3"> <font color="#008000">• 目前所在分類: [[:category:主分類|主分類]] > [[:category:棒球|棒球]] > [[:category:{{{1}}}|{{{1}}}]]</font>
图片的引用
内部图片引用
先将图片使用wiki上传到服务器上面,然后通过使用[[Image:图片名称.后缀]]来调用图片.该引用还有很多的参数设置,详细可以查看帮助.
外部图片的调用
- 先在Localsetting.php里面增加如下参数:
$wgAllowExternalImages="true";
以上允许使用直接粘贴图片地址就可以调用得到图片:即使用
http://www.mediawiki.org/wiki/Image:Example.jpg 的方式直接使用图片而不需要将图片上传.
安全的转化外部图片
$wgAllowExternalImages上方式有一个缺点,就是你可以让任何人调用来自任何网站的图片.这样的安全性比较低下,不过mediawiki给了另外一个参数来限制这样的情况:$wgAllowExternalImagesFrom
该参数的赋值方式如下:
$wgAllowExternalImagesFrom = 'http://127.0.0.1/'; $wgAllowExternalImagesFrom = array( 'http://127.0.0.1/', 'http://www.example.com/' );
这样允许你的网址只解析来自于这两个网站的图片,而将其他的图片显示为链接.
注意,使用这个参数的时候要将$wgAllowExternalImages定义为false.
PS.在默认的参数里面$wgAllowExternalImages实际上就是为false,你只要删除Localsetting.php里面的就可以了.
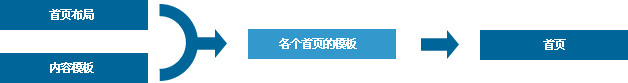
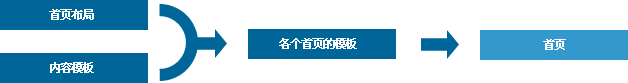
首页的模板解析
某些人说看到wiki的首页模板感觉很头大 我这里稍微解释下:
首先,可以看到蓝色理想维基里面的布局重用性很高,基本上属于单一布局加上颜色变化.所以我先确定了一个首页布局模板.
这个模板页面最终使用的时候是这样:
{{首页布局
|颜色代码
|标题名
|内容模板名称
}}
如此,我们就得到一个布局页面,当然,里面的代码和参数变量可以使用任意定义.上面的这种是需要严格注意顺序的.下面的这种是不需要严格注意顺序,因为它不再以类数组的方式循环得到Template里面的变量.
{{首页布局
|颜色代码=
|标题名=
|内容模板名称=
}}
得到这个模板之后,我们还要确定一个内容模板,以后编辑的时候可以不用动布局模板,同时也可以提高可读性,内容模板的定义是随意的,也就是随便你怎么定义,没有特定性.
之后我们就要得到一个结合这两个的模板,我使用一个已有的例子:Template:导航模板 我们可以看到其源代码是
{{首页布局
|标题背景色=#efefef
|标题=导航
|内容模板名=导航内容
}}
为了提高可读性我在编写的时候使用了"变量名=变量"的模式.这样,我就将内容的模板套在布局的模板当中,然后再在即将引用的模板里面将两者的结果保存.这样首页就可以使用较少的代码实现效果.当然,你也可以直接将这个代码写到首页而不另外存为其他的模板.
最后,我们在首页使用wiki语法打好框架,将各个模板放进去,预览,保存,即可.
禁止某个名字空间作为模板使用
wiki最大的一个好处,同时也是一个坏处,就是任意一个空间的文章都可以作为模板引用到文章里面。好处自然是可以不用重复写一些东西,但是带来的坏处就是安全问题,因为这样就可以include一些别的需要权限的隐秘空间的内容了。所以在当时考虑到这个情况,在蓝色理想维基使用了这个函数限制了只能有Template的名字空间作为模板来使用。
$wgNonincludableNamespaces[]=103;
多语言导航
多语言导航就是类似 首页最下面的多语言导航的版本。实现的方法其实很简单,只是我和蓝色在一个1.12.0的wiki上测试的时候发生了问题,而在1.13.2测试的时候是完好的。(很奇怪为什么在1.12.0的时候测试的是出错的,照理来说是可以用的才对,要是1.12.0出错了官方岂不乱了套了?)
多语言导航实际上是组合使用了子页面和扩展函数的判断。
使用过程
首先,我们先安装维基的语法扩展插件:点击到该页面下载ParserFunctions插件。这个插件提供给我们扩展的wiki语法,如#if #ifexist等,详细的可以查看他的帮助
安装过程就是将他的几个文件复制到extensions目录下的ParserFunctions(如果不存在则创建)。然后在Localsetting.php里面添加
#绝对路径 require_once( "$IP/extensions/ParserFunctions/ParserFunctions.php" ); #相对路径 require_once( "extensions/ParserFunctions/ParserFunctions.php" );
这样我们就可以使用它的扩展函数了。
接下来将Template:Languages 和Template:Languages/Lang 的源码复制到你相应的页面里面。
然后在你想要创建多语言版本的内容下创建子页面,对应的是其语言的缩写
附录
子页面名字对应的语言
| Page Name | Language |
|---|---|
| Main Page | English |
| Main Page/af | Afrikaans |
| Main Page/ar | Arabic |
| Main Page/az | Azerbaijani |
| Main Page/bcc | Southern Balochi |
| Main Page/bg | Bulgarian |
| Main Page/br | Breton |
| Main Page/ca | Catalan |
| Main Page/cs | Czech |
| Main Page/da | Danish |
| Main Page/de | German |
| Main Page/el | Greek |
| Main Page/es | Spanish |
| Main Page/fa | Persian |
| Main Page/fi | Finnish |
| Main Page/fr | French |
| Main Page/gu | Gujarati |
| Main Page/he | Hebrew |
| Main Page/hu | Hungarian |
| Main Page/id | Indonesian |
| Main Page/it | Italian |
| Main Page/ja | Japanese |
| Main Page/ko | Korean |
| Main Page/ksh | Kölsch |
| Main Page/mr | Marathi |
| Main Page/ms | Malay |
| Main Page/nl | Nederlands |
| Main Page/no | Norwegian |
| Main Page/oc | Occitan |
| Main Page/pl | Polish |
| Main Page/pt | Portugese |
| Main Page/ro | Romanian |
| Main Page/ru | Russian |
| Main Page/si | Sinhalese |
| Main Page/sq | Albanian |
| Main Page/sr | Serbian |
| Main Page/sv | Swedish |
| Main Page/th | Thai |
| Main Page/tr | Turkish |
| Main Page/uk | Ukrainian |
| Main Page/vi | Vietnamese |
| Main Page/yue | Cantonese |
| Main Page/zh | Chinese |
| Main Page/zh-hans | Chinese (Simplified) |
| Main Page/zh-hant | Chinese (Traditional) |