“CSS 2.1 参考手册/outline-color”的版本间的差异
来自Blueidea
(新建页面) |
(没有差异)
|
2007-11-17T13:53:14的最后版本
定义
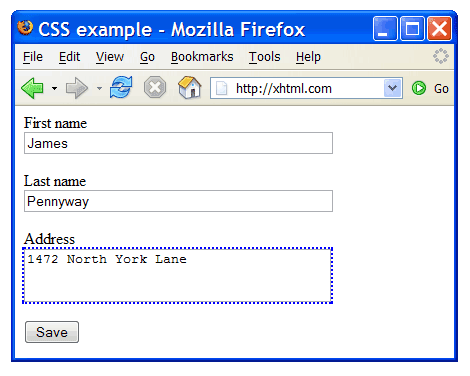
outline-color属性是设置元素轮廓线的颜色。轮廓类似边框,但是其在元素盒模型之外,页就不影响元素的高和宽。轮廓最有用的应用就是看那个表单控制处于激活状态。(详见截图)
案例
input:focus, select:focus, textarea:focus { outline-color: blue; }
特性
可能的值
- 轮廓颜色。
invert
- 使用背景色的反色。
inherit
- 使用父元素相同的属性。
默认值
invert
适用于
继承
不