“CSS 2.1 参考手册/outline-style”的版本间的差异
来自Blueidea
(新建页面) |
(没有差异)
|
2007-11-17T13:46:26的最后版本
定义
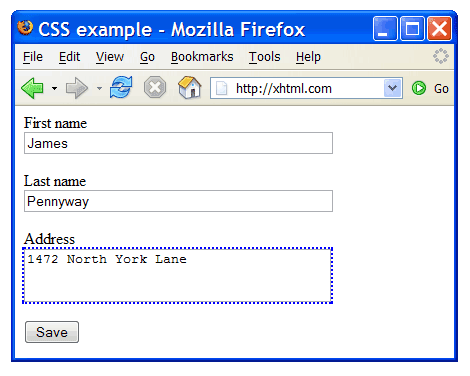
outline-style属性是设置元素轮廓线的样式。轮廓类似边框,但是其在元素盒模型之外,页就不影响元素的高和宽。轮廓最有用的应用就是看那个表单控制处于激活状态。(详见截图)
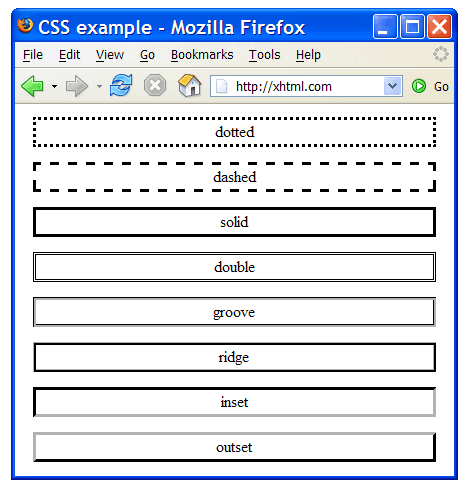
下面的截图显示了一些浏览器显示的轮廓线:
案例
input:focus, select:focus, textarea:focus { outline-style: dotted; }
特性
可能的值
none
- 没有边框,边框的宽度是0。
hidden
- 和none值一样,结果是没有边框。但是某些情况的边框与table元素相抵触,hidden的优先权在所有的边框样式属性之上,而none没有。
dotted
- 边框是点状的。
dashed
- 边框是短线型的。
solid
- 边框是单线的。
double
- 边框有两条实线。两条线和他们之间的空隙平分border-width。
groove
- 边框看起来像刻在背景里面的。
ridge
- 和groove相反,边框看起来是从背景里面凸出来的。
inset
- 边框使得中间的内容看起来相陷在背景里面的。
outset
- 和inset相反,边框使得中间的内容看起来是从背景里面凸出来的。
inherit
- 使用父元素相同的属性
默认值
none
适用于
继承
不