“CSS 2.1 参考手册/outline-width”的版本间的差异
来自Blueidea
(新增页面) |
(没有差异)
|
2007-11-17T13:42:02的最后版本
定义
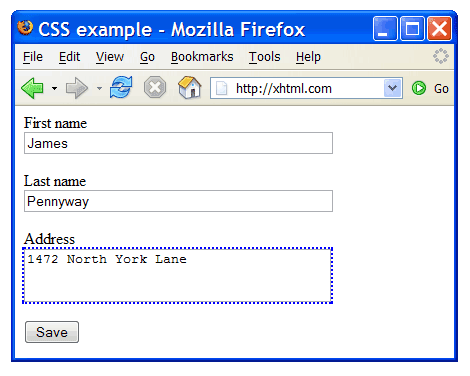
outline-width属性是设置元素轮廓线的宽度。轮廓类似边框,但是其在元素盒模型之外,页就不影响元素的高和宽。轮廓最有用的应用就是看那个表单控制处于激活状态。(详见截图)

案例
input:focus, select:focus, textarea:focus { outline-size: 2px; }
特性
可能的值
- 轮廓区域的宽度可以设置以下的值:
thin
- 粗线条。
medium
- 中等线条。
thick
- 细线条。
- 轮廓的直接值。
- inherit:使用父元素相同的属性
默认值
medium
适用于
继承
不