“CSS 2.1 参考手册/border-left”的版本间的差异
来自Blueidea
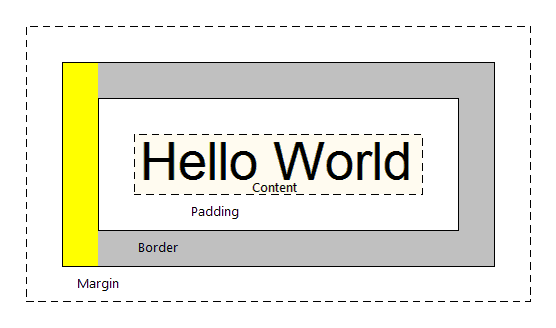
(新页面: ==定义== border-left属性是为左边框设置border-left-width,border-left-style和border-left-color值的缩写。左边框是下面的图释中用亮黄填充的部分。 [[Image...) |
(→可能的值) |
||
| 第19行: | 第19行: | ||
===可能的值=== | ===可能的值=== | ||
*[[CSS 2.1 参考手册/border-left-width|border-left-width]], [[CSS 2.1 参考手册/border-left-style|border-left-style]] 和 [[CSS 2.1 参考手册/border-left-color|border-left-color]]的值 | *[[CSS 2.1 参考手册/border-left-width|border-left-width]], [[CSS 2.1 参考手册/border-left-style|border-left-style]] 和 [[CSS 2.1 参考手册/border-left-color|border-left-color]]的值 | ||
| − | * | + | *inherit:使用与父元素相同的属性值。 |
| + | |||
===默认值=== | ===默认值=== | ||
详见[[CSS 2.1 参考手册/border-left-width|border-left-width]], [[CSS 2.1 参考手册/border-left-style|border-left-style]] 和 [[CSS 2.1 参考手册/border-left-color|border-left-color]]的默认值。 | 详见[[CSS 2.1 参考手册/border-left-width|border-left-width]], [[CSS 2.1 参考手册/border-left-style|border-left-style]] 和 [[CSS 2.1 参考手册/border-left-color|border-left-color]]的默认值。 | ||
2007-11-16T22:11:23的最后版本
定义
border-left属性是为左边框设置border-left-width,border-left-style和border-left-color值的缩写。左边框是下面的图释中用亮黄填充的部分。
案例
h1 {border-left: thick solid red}
上面的等价于
h1 { border-left-width: thick; border-left-style: solid; border-left-color: red; }
特性
可能的值
- border-left-width, border-left-style 和 border-left-color的值
- inherit:使用与父元素相同的属性值。
默认值
详见border-left-width, border-left-style 和 border-left-color的默认值。
适用于
继承
不