“CSS 2.1 参考手册/border-bottom”的版本间的差异
来自Blueidea
(→定义) |
(→可能的值) |
||
| 第19行: | 第19行: | ||
===可能的值=== | ===可能的值=== | ||
*[[CSS 2.1 参考手册/border-bottom-width|border-bottom-width]], [[CSS 2.1 参考手册/border-bottom-style|border-bottom-style]] 和 [[CSS 2.1 参考手册/border-bottom-color|border-bottom-color]]的值 | *[[CSS 2.1 参考手册/border-bottom-width|border-bottom-width]], [[CSS 2.1 参考手册/border-bottom-style|border-bottom-style]] 和 [[CSS 2.1 参考手册/border-bottom-color|border-bottom-color]]的值 | ||
| − | * | + | *inherit:使用与父元素相同的属性值。 |
| + | |||
===默认值=== | ===默认值=== | ||
详见[[CSS 2.1 参考手册/border-bottom-width|border-bottom-width]], [[CSS 2.1 参考手册/border-bottom-style|border-bottom-style]] 和 [[CSS 2.1 参考手册/border-bottom-color|border-bottom-color]]的默认值。 | 详见[[CSS 2.1 参考手册/border-bottom-width|border-bottom-width]], [[CSS 2.1 参考手册/border-bottom-style|border-bottom-style]] 和 [[CSS 2.1 参考手册/border-bottom-color|border-bottom-color]]的默认值。 | ||
2007-11-16T22:10:33的最后版本
定义
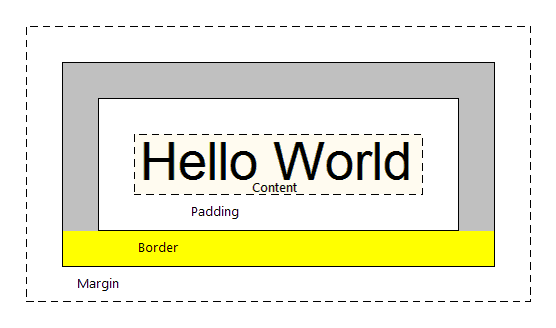
border-bottom属性是为下边框设置border-bottom-width,border-bottom-style和border-bottom-color值的缩写。下边框是下面的图释中用亮黄填充的部分。
案例
h1 {border-bottom: thick solid red}
上面的等价于
h1 { border-bottom-width: thick; border-bottom-style: solid; border-bottom-color: red; }
特性
可能的值
- border-bottom-width, border-bottom-style 和 border-bottom-color的值
- inherit:使用与父元素相同的属性值。
默认值
详见border-bottom-width, border-bottom-style 和 border-bottom-color的默认值。
适用于
继承
不