“CSS 2.1 参考手册/border-left-style”的版本间的差异
来自Blueidea
小 (→可能的值: 修正样式) |
|||
| 第36行: | 第36行: | ||
outset | outset | ||
:和inset相反,边框使得中间的内容看起来是从背景里面凸出来的。 | :和inset相反,边框使得中间的内容看起来是从背景里面凸出来的。 | ||
| − | |||
| − | |||
| + | *继承:使用与父元素相同的属性值。 | ||
===默认值=== | ===默认值=== | ||
2007-11-16T20:43:30的版本
定义
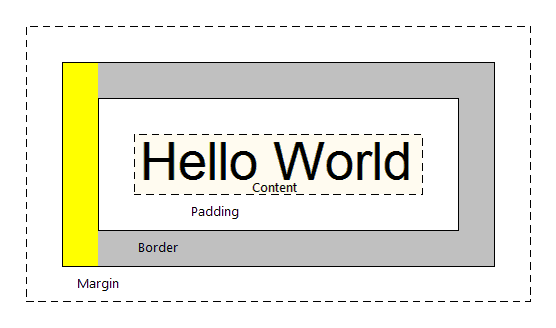
border-left-style属性定义元素左边框的样式。左边框在下面的图释中用亮黄填充的部分。
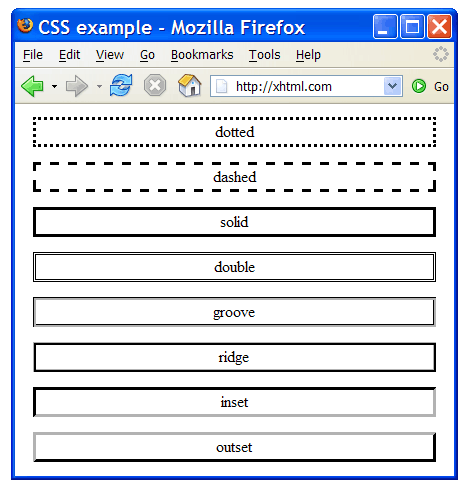
下面的截图显示了一些浏览器展示的边框样式。
案例
p {border-left-style: dashed}
特性
可能的值
- 以下的值都可以设置边框样式:
none
- 没有边框,边框的宽度是0。
hidden
- 和none值一样,结果是没有边框。但是某些情况的边框与table元素相抵触,hidden的优先权在所有的边框样式属性之上,而none没有。
dotted
- 边框是点状的。
dashed
- 边框是短线型的。
solid
- 边框是单线的。
double
- 边框有两条实线。两条线和他们之间的空隙平分border-width。
groove
- 边框看起来像刻在背景里面的。
ridge
- 和groove相反,边框看起来是从背景里面凸出来的。
inset
- 边框使得中间的内容看起来相陷在背景里面的。
outset
- 和inset相反,边框使得中间的内容看起来是从背景里面凸出来的。
- 继承:使用与父元素相同的属性值。
默认值
none
适用于
继承
不