“CSS 2.1 参考手册/border-style”的版本间的差异
来自Blueidea
小 (→适用于: 修改链接) |
(→另见: 分类) |
||
| 第51行: | 第51行: | ||
*[[CSS 2.1 参考手册/border-width|border-width]] | *[[CSS 2.1 参考手册/border-width|border-width]] | ||
*原文地址:http://xhtml.com/en/css/reference/border-style/ | *原文地址:http://xhtml.com/en/css/reference/border-style/ | ||
| + | [[category:CSS]] | ||
2007-11-16T11:15:51的版本
定义
border-width属性是为四个边框的样式。border(边框)是元素的内边距和外边距之间的空隙,在下面的图释中用亮黄填充的部分。
案例
h1 {border-style: none} h2 {border-style: solid dashed}
特性
可能的值
可以有一,二,三,四个下面的值:
none
- 没有边框,边框的宽度是0。
hidden
- 和none值一样,结果是没有边框。但是某些情况的边框与table元素相抵触,hidden的优先权在所有的边框样式属性之上,而none没有。
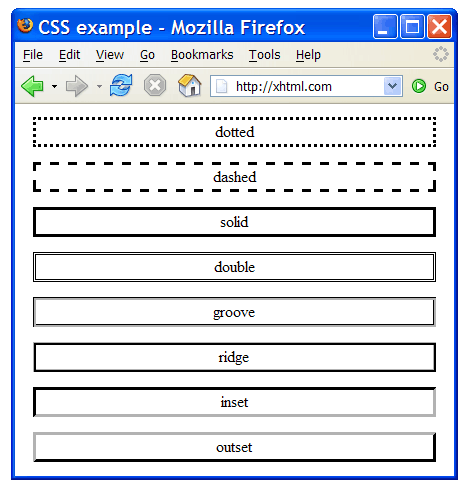
dotted
- 边框是点状的。
dashed
- 边框是短线型的。
solid
- 边框是单线的。
double
- 边框有两条实线。两条线和他们之间的空隙平分border-width。
groove
- 边框看起来像刻在背景里面的。
ridge
- 和groove相反,边框看起来是从背景里面凸出来的。
inset
- 边框使得中间的内容看起来相陷在背景里面的。
outset
- 和inset相反,边框使得中间的内容看起来是从背景里面凸出来的。
- 如果只有一个值,他将提供给所有四个边框。如果有两个值,第一个值将赋给上边框和下边框,第二个值赋给左右边框。如果有三个值,第一个值赋给上边框,第二个值赋给左右边框,第三个值赋给下边框。如果有四个值,以上,右,下,左的排序赋值。
继承
- 使用与父元素相同的属性值。
默认值
none
适用于
继承
不