“CSS 2.1 参考手册/background-color”的版本间的差异
来自Blueidea
(增加图片) |
小 (→定义: 小修改 位置) |
||
| 第1行: | 第1行: | ||
==定义== | ==定义== | ||
background-color属性设置一个元素的背景色,下面的截图显示了一个背景色设置为红色的元素。 | background-color属性设置一个元素的背景色,下面的截图显示了一个背景色设置为红色的元素。 | ||
| + | |||
[[Image:cssr Background-color.gif]] | [[Image:cssr Background-color.gif]] | ||
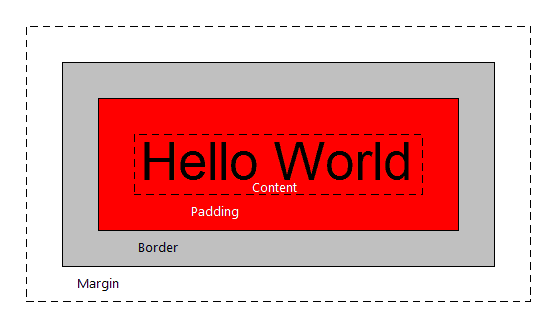
背景色用于一个元素的内容区和内边距区域。外边距区域是透明的。下面的图解说明提供了背景色的CSS盒模型。 | 背景色用于一个元素的内容区和内边距区域。外边距区域是透明的。下面的图解说明提供了背景色的CSS盒模型。 | ||
| + | |||
[[Image:cssr Background-color-box-model.gif]] | [[Image:cssr Background-color-box-model.gif]] | ||
2007-09-04T11:06:01的版本
定义
background-color属性设置一个元素的背景色,下面的截图显示了一个背景色设置为红色的元素。
背景色用于一个元素的内容区和内边距区域。外边距区域是透明的。下面的图解说明提供了背景色的CSS盒模型。
案例
h1 { background-color: red; color: black; }
特性
可能的值
- 颜色:颜色名称或者颜色的值。
- transparent:这个关键字说明该元素没有背景色,这样可以允许下面的颜色可以透过该元素显示出来。
- 继承:使用与父元素相同属性的计算值。
默认值
transparent
适用于
所有元素。
继承
没有。