“The Event Flow”的版本间的差异
来自Blueidea
(→事件流機制圖示) |
|||
| 第4行: | 第4行: | ||
==事件流機制圖示== | ==事件流機制圖示== | ||
<center>[[Image:FlashPlatform_EFA.jpg]]</center><br/> | <center>[[Image:FlashPlatform_EFA.jpg]]</center><br/> | ||
| + | 从概念上来讲事件流分成了三个部分: | ||
| + | |||
| + | <center>1.捕獲階段: 此階段包括從舞台到發送事件的目標對象的父節點間的所有節點。</center> | ||
| + | <center>2.目標階段: 此階段只包括發送事件的目標對象節點。</center> | ||
| + | <center>3.冒泡階段: 此階段包含的階段和捕獲階段相同,但此階段事件傳遞方向和捕獲階段剛好相反。</center> | ||
| + | |||
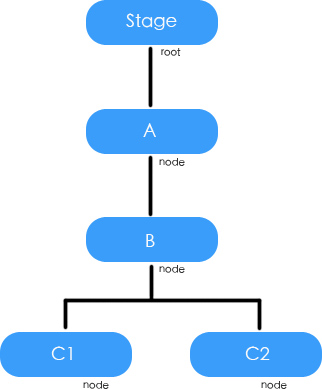
==用這個圖所示結構來說明ActionScript3事件流機制== | ==用這個圖所示結構來說明ActionScript3事件流機制== | ||
<center>[[Image:FlashPlatform_EF.jpg]]</center><br/> | <center>[[Image:FlashPlatform_EF.jpg]]</center><br/> | ||
2011-04-14T18:44:25的版本
關於 ActionScript3 事件流。
事件流機制圖示

从概念上来讲事件流分成了三个部分:
用這個圖所示結構來說明ActionScript3事件流機制

實現圖示結構的代碼
這個例子用於創建如上圖中所示的結構。
我們為A,B,C1,C2分別加入了監聽,並且多給B分配了一個監聽。
package { import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.events.Event; public class Test extends Sprite { //========================================================================== // Constructor //========================================================================== /** Constructor */ public function Test() { // init const A:Sprite = new Sprite(); const B:Sprite = new Sprite(); const C1:Sprite = new Sprite(); const C2:Sprite = new Sprite(); B.addChild(C1); B.addChild(C2); A.addChild(B); stage.addChild(A); // add event listeners A.addEventListener("myEvent", A_listener); B.addEventListener("myEvent", B_listener1); B.addEventListener("myEvent", B_listener2); C1.addEventListener("myEvent", C1_listener); C1.addEventListener("myEvent", C2_listener); // dispatch event // ${1} } //========================================================================== // Event listeners //========================================================================== private function A_listener(event:Event):void { trace("A處捕獲"); } private function B_listener1(event:Event):void { trace("B處捕獲(優先)"); } private function B_listener2(event:Event):void { trace("B處捕獲"); } private function C1_listener(event:Event):void { trace("C1處捕獲"); } private function C2_listener(event:Event):void { trace("C2處捕獲"); } } // <- end class -> }