“The Event Flow”的版本间的差异
来自Blueidea
(→用這個模型來說明ActionScript3事件流機制) |
(→用這個圖所示結構來說明ActionScript3事件流機制) |
||
| 第4行: | 第4行: | ||
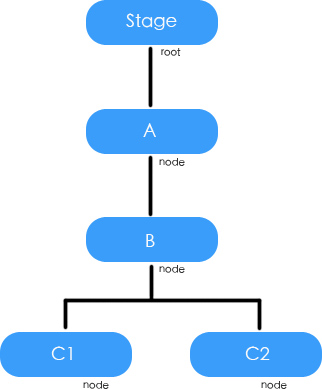
==用這個圖所示結構來說明ActionScript3事件流機制== | ==用這個圖所示結構來說明ActionScript3事件流機制== | ||
| + | [[Image:FlashPlatform_EF.jpg]] | ||
==實現圖示結構的代碼== | ==實現圖示結構的代碼== | ||
2011-04-14T18:17:21的版本
關於 ActionScript3 事件流。
用這個圖所示結構來說明ActionScript3事件流機制
實現圖示結構的代碼
這個例子用於創建如上圖中所示的結構。
我們為A,B,C1,C2分別加入了監聽,並且多給B分配了一個監聽。
package { import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.events.Event; public class Test extends Sprite { //========================================================================== // Constructor //========================================================================== /** Constructor */ public function Test() { // init const A:Sprite = new Sprite(); const B:Sprite = new Sprite(); const C1:Sprite = new Sprite(); const C2:Sprite = new Sprite(); B.addChild(C1); B.addChild(C2); A.addChild(B); stage.addChild(A); // add event listeners A.addEventListener("myEvent", A_listener); B.addEventListener("myEvent", B_listener1); B.addEventListener("myEvent", B_listener2); C1.addEventListener("myEvent", C1_listener); C1.addEventListener("myEvent", C2_listener); // dispatch event // ${1} } //========================================================================== // Event listeners //========================================================================== private function A_listener(event:Event):void { trace("A處捕獲"); } private function B_listener1(event:Event):void { trace("B處捕獲(優先)"); } private function B_listener2(event:Event):void { trace("B處捕獲"); } private function C1_listener(event:Event):void { trace("C1處捕獲"); } private function C2_listener(event:Event):void { trace("C2處捕獲"); } } // <- end class -> }