“CSS 2.1 参考手册/visibility”的版本间的差异
来自Blueidea
小 (修改连接) |
小 (修改样式) |
||
| 第1行: | 第1行: | ||
==定义== | ==定义== | ||
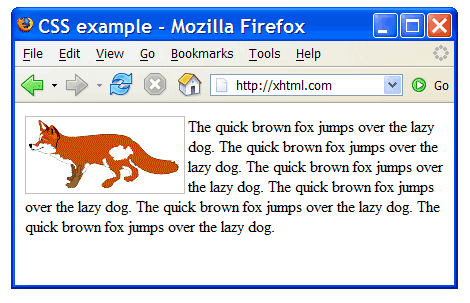
visibility属性定义这个元素是否可见,不像[[CSS 2.1 参考手册:display|display]]属性,如果一个元素使用visibility属性来隐藏,那么一个隐藏的矩形将来代替隐藏的元素,下面的图片显示Firefox当中的一段文字和图片。 | visibility属性定义这个元素是否可见,不像[[CSS 2.1 参考手册:display|display]]属性,如果一个元素使用visibility属性来隐藏,那么一个隐藏的矩形将来代替隐藏的元素,下面的图片显示Firefox当中的一段文字和图片。 | ||
| + | |||
[[Image:Missx_CSS_visibility_visible.gif]] | [[Image:Missx_CSS_visibility_visible.gif]] | ||
| + | |||
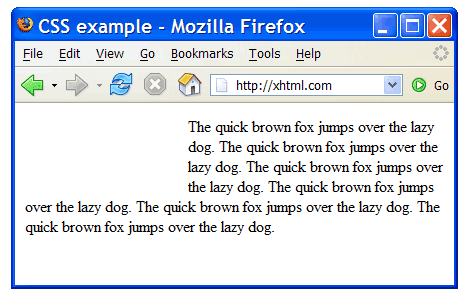
接下来我们将img的visibility属性设置为hidden,浏览器将呈现如下的样式。 | 接下来我们将img的visibility属性设置为hidden,浏览器将呈现如下的样式。 | ||
| − | [[Image: | + | |
| + | [[Image:Missx_CSS_visibility_hidden.gif]] | ||
| + | |||
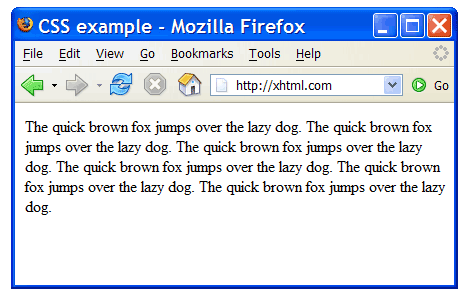
下面我们再看看img的display属性设置为none的时候浏览器呈现的样式。 | 下面我们再看看img的display属性设置为none的时候浏览器呈现的样式。 | ||
| − | [[Image: | + | |
| + | [[Image:Missx_CSS_display_none.gif]] | ||
==案例== | ==案例== | ||
2008-10-18T23:59:35的版本
定义
visibility属性定义这个元素是否可见,不像display属性,如果一个元素使用visibility属性来隐藏,那么一个隐藏的矩形将来代替隐藏的元素,下面的图片显示Firefox当中的一段文字和图片。
接下来我们将img的visibility属性设置为hidden,浏览器将呈现如下的样式。
下面我们再看看img的display属性设置为none的时候浏览器呈现的样式。
案例
img {visibility: none}
特性
可能的值
visible
- 元素可见。
hidden
- 元素将隐藏,并且有一个隐藏的长方形呈现在它原来的位置上。
collapse
- 用来隐藏表格元素,如果使用在其他元素上,效果和hidden一样。
inherit
- 将使用父元素该属性同样的值。
默认值
visible
适用于
所有元素
继承
是