“CSS 2.1 参考手册/padding”的版本间的差异
来自Blueidea
(→默认值: 修改错误) |
(→可能的值) |
||
| 第12行: | 第12行: | ||
==特性== | ==特性== | ||
===可能的值=== | ===可能的值=== | ||
| − | *可以有一,二,三,四个如下的值:明确的[[CSS 2.1 参考手册/长度|长度]],父元素宽度的[[CSS 2.1 参考手册/百分比|百分比]],或者关键字auto。如果只有一个值,他将提供给所有四个内边距。如果有两个值,第一个值将赋给上内边距和下内边距,第二个值赋给左右内边距。如果有三个值,第一个值赋给上内边距,第二个值赋给左右内边距,第三个值赋给下内边距。如果有四个值,以上,右,下,左的排序赋值。 | + | *可以有一,二,三,四个如下的值:明确的[[CSS 2.1 参考手册/属性数据类型#长度|长度]],父元素宽度的[[CSS 2.1 参考手册/属性数据类型#百分比|百分比]],或者关键字auto。如果只有一个值,他将提供给所有四个内边距。如果有两个值,第一个值将赋给上内边距和下内边距,第二个值赋给左右内边距。如果有三个值,第一个值赋给上内边距,第二个值赋给左右内边距,第三个值赋给下内边距。如果有四个值,以上,右,下,左的排序赋值。 |
*继承:使用与父元素相同的属性值。 | *继承:使用与父元素相同的属性值。 | ||
2007-11-16T20:17:20的版本
定义
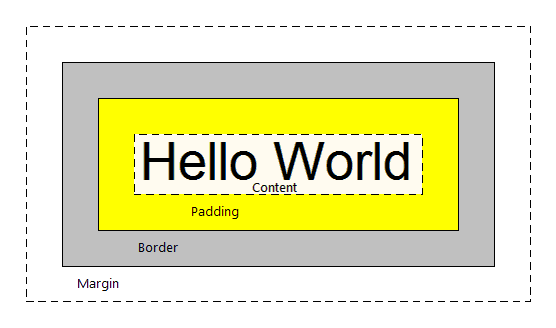
padding属性是设置padding-top, padding-right, padding-bottom 和(或) padding-left值的缩写。padding(内边距)是元素的内容到元素边框之间的空隙,在下面的图释中用亮黄填充的部分。
案例
p {padding: 2em} p {padding: 2em 1em}
特性
可能的值
- 可以有一,二,三,四个如下的值:明确的长度,父元素宽度的百分比,或者关键字auto。如果只有一个值,他将提供给所有四个内边距。如果有两个值,第一个值将赋给上内边距和下内边距,第二个值赋给左右内边距。如果有三个值,第一个值赋给上内边距,第二个值赋给左右内边距,第三个值赋给下内边距。如果有四个值,以上,右,下,左的排序赋值。
- 继承:使用与父元素相同的属性值。
默认值
详见单独的属性说明。
适用于
大部分元素
继承
不