“CSS 2.1 参考手册/margin-right”的版本间的差异
来自Blueidea
(→定义) |
(padding-bottom 新增) |
||
| 第1行: | 第1行: | ||
==定义== | ==定义== | ||
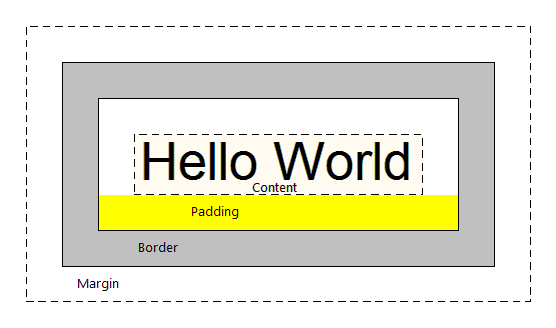
| − | + | padding-bottom属性设置元素的内容和下边框之间的宽度,在下面的图释中用亮黄填充的部分。 | |
| − | [[Image: | + | [[Image:padding-bottom-box-model.gif]] |
==案例== | ==案例== | ||
<source lang="css"> | <source lang="css"> | ||
| − | h1 { | + | h1 {padding-bottom: 10px} |
</source> | </source> | ||
| 第22行: | 第22行: | ||
==另见== | ==另见== | ||
| − | *[[CSS 2.1 参考手册/ | + | *[[CSS 2.1 参考手册/padding|padding]] |
| − | *[[CSS 2.1 参考手册/ | + | *[[CSS 2.1 参考手册/padding-left|padding-left]] |
| − | *[[CSS 2.1 参考手册/ | + | *[[CSS 2.1 参考手册/padding-right|padding-right]] |
| − | *[[CSS 2.1 参考手册/ | + | *[[CSS 2.1 参考手册/padding-top|padding-top]] |
| − | *原文地址:http://xhtml.com/en/css/reference/ | + | *原文地址:http://xhtml.com/en/css/reference/padding-bottom/ |
[[category:CSS]] | [[category:CSS]] | ||
2007-11-16T12:51:53的版本
定义
padding-bottom属性设置元素的内容和下边框之间的宽度,在下面的图释中用亮黄填充的部分。
案例
h1 {padding-bottom: 10px}
特性
可能的值
- 继承:使用与父元素相同的属性值。
默认值
0
适用于
大部分元素
继承
不