“CSS 2.1 参考手册/background-repeat”的版本间的差异
来自Blueidea
小 (修改一些标题) |
(→可能的值) |
||
| (未显示同一用户的1个中间版本) | |||
| 第25行: | 第25行: | ||
:图片不重复,即只有一张图片显示。 | :图片不重复,即只有一张图片显示。 | ||
inherit | inherit | ||
| − | : | + | :使用与父元素相同的属性值。 |
===默认值=== | ===默认值=== | ||
| 第39行: | 第39行: | ||
*[[CSS 2.1 参考手册/background-attachment|background-attachment]] | *[[CSS 2.1 参考手册/background-attachment|background-attachment]] | ||
*[[CSS 2.1 参考手册/background-position|background-position]] | *[[CSS 2.1 参考手册/background-position|background-position]] | ||
| + | *原文地址:http://xhtml.com/en/css/reference/background-repeat | ||
[[category:CSS]] | [[category:CSS]] | ||
2007-11-16T22:09:42的最后版本
定义
background-repeat属性定义背景图片是否重复显示(平铺)和如何重复显示。
案例
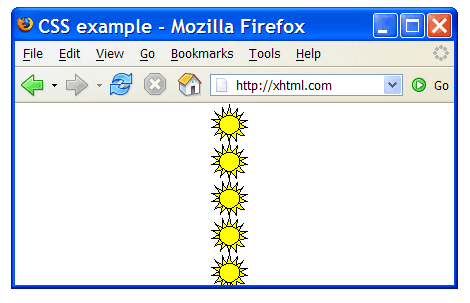
body { background: white url('/images/sun.gif'); background-repeat: repeat-y; background-position: top center; }
上面的例子在网页浏览器里面可能显示成:
特性
可能的值
repeat
- 图片在水平方向和垂直方向都重复(平铺)。
repeat-x
- 图片只在水平方向重复。
repeat-y
- 图片只在垂直方向重复。
no-repeat
- 图片不重复,即只有一张图片显示。
inherit
- 使用与父元素相同的属性值。
默认值
repeat
适用于
所有元素
继承
不