“用户:Missx/mediawiki修改”的版本间的差异
小 (增加内容) |
小 (→增加文件上传类型: 增加) |
||
| (未显示3个用户的50个中间版本) | |||
| 第1行: | 第1行: | ||
| + | [[/mediawiki权限|权限列表]] | ||
| + | |||
| + | |||
==增加如同蓝色理想维基右上角的贡献== | ==增加如同蓝色理想维基右上角的贡献== | ||
*在根目录下找到Localsetting.php 在最后加入参数 | *在根目录下找到Localsetting.php 在最后加入参数 | ||
| 第36行: | 第39行: | ||
==增加文件上传类型== | ==增加文件上传类型== | ||
*找到根目录下的localsetting.php | *找到根目录下的localsetting.php | ||
| + | *开启上传 | ||
| + | <source lang="php"> | ||
| + | $wgEnableUploads=true;//文件上传类型 | ||
| + | </source> | ||
| + | |||
*增加参数 | *增加参数 | ||
<source lang="php"> | <source lang="php"> | ||
| 第53行: | 第61行: | ||
*相关页面 | *相关页面 | ||
http://www.mediawiki.org/wiki/Manual:$wgFileExtensions | http://www.mediawiki.org/wiki/Manual:$wgFileExtensions | ||
| + | |||
==增加导航菜单== | ==增加导航菜单== | ||
===子页面导航=== | ===子页面导航=== | ||
| 第59行: | 第68行: | ||
现有蓝色理想里面开启子页面的代码为: | 现有蓝色理想里面开启子页面的代码为: | ||
<source lang="php"> | <source lang="php"> | ||
| − | $wgNamespacesWithSubpages = array( | + | $wgNamespacesWithSubpages = array( |
| + | NS_USER => true, | ||
| + | NS_MEDIAWIKI => true, | ||
| + | NS_HELP => true | ||
| + | ); | ||
| + | |||
</source> | </source> | ||
其中$wgNamespacesWithSubpages的使用方法为: | 其中$wgNamespacesWithSubpages的使用方法为: | ||
| 第84行: | 第98行: | ||
{{notice | {{notice | ||
|content= 如果是在开放wiki里面依旧要注意结合template的设置来一起操作.一旦允许了子页面,并且开启了所有空间都可以变成template的时候,恶意添加将会更加容易.}} | |content= 如果是在开放wiki里面依旧要注意结合template的设置来一起操作.一旦允许了子页面,并且开启了所有空间都可以变成template的时候,恶意添加将会更加容易.}} | ||
| + | |||
===模板导航=== | ===模板导航=== | ||
模板导航实际上就是手工导航. | 模板导航实际上就是手工导航. | ||
| 第92行: | 第107行: | ||
{{notice | {{notice | ||
| − | |content=在台棒里面, | + | |content=在台棒里面,这个是受到了保护的,所以请大家注意一下保护.<br />PS.如果硬要将网状结构的wiki变成树状结构是有点困难的.最好还是学习下维基百科的做法,以某一种方式做分类,其他的方式做辅助.}} |
==图片的引用== | ==图片的引用== | ||
===内部图片引用=== | ===内部图片引用=== | ||
| − | 先将图片使用wiki上传到服务器上面,然后通过使用[[ | + | 先将图片使用wiki上传到服务器上面,然后通过使用<nowiki>[[Image:图片名称.后缀]]</nowiki>来调用图片.该引用还有很多的参数设置,详细可以查看帮助. |
| + | |||
===外部图片的调用=== | ===外部图片的调用=== | ||
*先在Localsetting.php里面增加如下参数: | *先在Localsetting.php里面增加如下参数: | ||
| 第121行: | 第137行: | ||
某些人说看到wiki的首页模板感觉很头大 我这里稍微解释下: | 某些人说看到wiki的首页模板感觉很头大 我这里稍微解释下: | ||
| − | + | [[Image:Missx help index layout.gif]] | |
| − | + | 首先,可以看到蓝色理想维基里面的布局重用性很高,基本上属于单一布局加上颜色变化.所以我先确定了一个[[Template:首页布局|首页布局模板]]. | |
| + | |||
| + | 这个模板页面最终使用的时候是这样: | ||
<pre> | <pre> | ||
{{首页布局 | {{首页布局 | ||
| 第139行: | 第157行: | ||
}} | }} | ||
</pre> | </pre> | ||
| + | [[Image:Missx_help_template_content.gif]] | ||
得到这个模板之后,我们还要确定一个内容模板,以后编辑的时候可以不用动布局模板,同时也可以提高可读性,内容模板的定义是随意的,也就是随便你怎么定义,没有特定性. | 得到这个模板之后,我们还要确定一个内容模板,以后编辑的时候可以不用动布局模板,同时也可以提高可读性,内容模板的定义是随意的,也就是随便你怎么定义,没有特定性. | ||
| + | |||
| + | [[Image:Missx_help_template_integration.gif]] | ||
之后我们就要得到一个结合这两个的模板,我使用一个已有的例子:[[Template:导航模板]] | 之后我们就要得到一个结合这两个的模板,我使用一个已有的例子:[[Template:导航模板]] | ||
| 第152行: | 第173行: | ||
</pre> | </pre> | ||
为了提高可读性我在编写的时候使用了"变量名=变量"的模式.这样,我就将内容的模板套在布局的模板当中,然后再在即将引用的模板里面将两者的结果保存.这样首页就可以使用较少的代码实现效果.当然,你也可以直接将这个代码写到首页而不另外存为其他的模板. | 为了提高可读性我在编写的时候使用了"变量名=变量"的模式.这样,我就将内容的模板套在布局的模板当中,然后再在即将引用的模板里面将两者的结果保存.这样首页就可以使用较少的代码实现效果.当然,你也可以直接将这个代码写到首页而不另外存为其他的模板. | ||
| + | |||
| + | [[Image:Missx_help_template_index.gif]] | ||
| + | |||
| + | 最后,我们在首页使用wiki语法打好框架,将各个模板放进去,预览,保存,即可. | ||
| + | |||
| + | ===首页模板的另外一种解释=== | ||
| + | 1.我们设计一个[[Template:首页布局|首页布局模板]]的function解释: | ||
| + | <pre> | ||
| + | function 首页布局($标题背景色,$标题,$内容模板名){ | ||
| + | <div style="background:#fff; padding:0px; border:1px solid #aaaaaa; margin-bottom:5px;"> | ||
| + | <div style="line-height:120%; padding:0.1em 0.4em 0.1em 0.4em; background-color:$标题背景色; border-bottom:1px solid #aaaaaa;"> | ||
| + | <span style="font-size:120%;">'''$标题'''<small> {{tempedit|$内容模板名|编辑}}</small></span> | ||
| + | </div> | ||
| + | <div style="background:#ffffff; padding:0em 0.4em 0em 0.4em;"> | ||
| + | {{$内容模板名}} | ||
| + | </div></div> | ||
| + | |||
| + | } | ||
| + | </pre> | ||
| + | 调用的时候 使用的是 首页布局(标题背景色,标题,内容模板) | ||
| + | |||
| + | 2.我们定义一个新的function 欢迎模板() | ||
| + | <pre> | ||
| + | 我们定义一个新的function 欢迎模板(){ | ||
| + | 首页布局(#EFEFEF,欢迎您来到蓝色理想维基,欢迎词) | ||
| + | //首页布局(标题背景色=#EFEFEF,标题=欢迎您来到蓝色理想维基,内容模板名=欢迎词) // 两个都可以 | ||
| + | |||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | 3.在首页调用 欢迎模板() | ||
| + | {{notice | ||
| + | |content=注意逻辑明确关系和对系统的消耗,模板嵌套模板实际上有点类似我们使用的模板引擎了.}} | ||
| + | |||
| + | ==禁止某个名字空间作为模板使用== | ||
| + | wiki最大的一个好处,同时也是一个坏处,就是任意一个空间的文章都可以作为模板引用到文章里面。好处自然是可以不用重复写一些东西,但是带来的坏处就是安全问题,因为这样就可以include一些别的需要权限的隐秘空间的内容了。所以在当时考虑到这个情况,在蓝色理想维基使用了这个函数限制了只能有Template的名字空间作为模板来使用。 | ||
| + | <source lang="php"> | ||
| + | $wgNonincludableNamespaces[]=103; | ||
| + | </source> | ||
| + | {{notice | ||
| + | |content=该函数赋值的时候只能使用名字空间的id。将这个代码写在Localsetting.php里面即可生效。}} | ||
| + | == 多语言导航 == | ||
| + | 多语言导航就是类似 [http://www.mediawiki.org/wiki/MediaWiki 首页]最下面的多语言导航的版本。实现的方法其实很简单,只是我和蓝色在一个1.12.0的wiki上测试的时候发生了问题,而在1.13.2测试的时候是完好的。(很奇怪为什么在1.12.0的时候测试的是出错的,照理来说是可以用的才对,要是1.12.0出错了官方岂不乱了套了?) | ||
| + | |||
| + | 多语言导航实际上是组合使用了子页面和扩展函数的判断。 | ||
| + | ===使用方法=== | ||
| + | 首先,我们先安装维基的语法扩展插件:[http://www.mediawiki.org/wiki/Extension:ParserFunctions 点击到该页面下载ParserFunctions插件]。这个插件提供给我们扩展的wiki语法,如#if #ifexist等,详细的可以查看他的[http://meta.wikimedia.org/wiki/Help:ParserFunctions 帮助] | ||
| + | |||
| + | 安装过程就是将他的几个文件复制到extensions目录下的ParserFunctions(如果不存在则创建)。然后在Localsetting.php里面添加 | ||
| + | <source lang="php"> | ||
| + | #绝对路径 | ||
| + | require_once( "$IP/extensions/ParserFunctions/ParserFunctions.php" ); | ||
| + | #相对路径 | ||
| + | require_once( "extensions/ParserFunctions/ParserFunctions.php" ); | ||
| + | </source> | ||
| + | 这样我们就可以使用它的扩展函数了。 | ||
| + | |||
| + | 接下来将[[Template:Languages]] 和[[Template:Languages/Lang]] 的源码复制到你相应的页面里面。 | ||
| + | |||
| + | 然后在你想要创建多语言版本的内容下创建子页面,对应的子页面名字是其语言的缩写,详细请看附录。 | ||
| + | |||
| + | 使用的就在你想要的页面里面加上<nowiki>{{Languages}}</nowiki>,通过[[Template:Languages/Lang]]当中的函数来判断该文章的子页面名字是否存在,如果有,则显示到<nowiki>{{Languages}}</nowiki>的地方,如果没有,则为空。 | ||
| + | |||
| + | ====Bug With 1.12.0==== | ||
| + | *如果函数不起作用,请在Localsetting.php里面写入下一段函数: | ||
| + | <source lang="php"> | ||
| + | $wgExpensiveParserFunctionLimit = 100; | ||
| + | </source> | ||
| + | 其定义了ParserFunctions在一个页面当中能使用的最大数量。 | ||
| + | |||
| + | {{notice | ||
| + | |content=1.由于是使用创建相应子页面的方法,所以你得要让你需要创建多语言内容的名字空间开启子页面。详细的方法请参考[[#子页面导航|子页面导航]],当中$wgNamespacesWithSubpages的使用方法。<br /> | ||
| + | |||
| + | |||
| + | 2.在mediawiki那里的<nowiki><span></nowiki>是没有解析出来的,而在蓝色理想里面是解析了了,所以我在最后"如果没有则显示<nowiki><span></nowiki>"的地方去掉了<nowiki><span></nowiki>的标签。<br /> | ||
| + | |||
| + | |||
| + | PS.通过扩展函数的使用,你可以创建更加复杂的模板和判断条件来使你的wiki更方便使用。你甚至可以使用类似程序的判断方式来控制内容的显示。 | ||
| + | }} | ||
| + | |||
| + | ===附录=== | ||
| + | ====子页面名字对应的语言==== | ||
| + | 使用<nowiki>{{#language:code}}</nowiki>会给出语言的名字,依照的是[http://tools.ietf.org/html/rfc3066 RFC 3066]标准,如果code不在标准当中,则会给出code的值。如果你想查看更加完整的列表请查看[http://www.iana.org/assignments/language-subtag-registry IANA registry],在languages/Names.php里面定义了一个$wgLanguageNames的数组用来调用。 | ||
| + | {|style="font-size:12px;font-family:宋体;border:0px;background:#999;text-align:center;" cellspacing="1" | ||
| + | |- span style="background:#333;color:#fff;" | ||
| + | ! Page Name !! Language | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page || English | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/af''' || Afrikaans | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ar''' || Arabic | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/az''' || Azerbaijani | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/bcc''' || Southern Balochi | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/bg''' || Bulgarian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/br''' || Breton | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ca''' || Catalan | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/cs''' || Czech | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/da''' || Danish | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/de''' || German | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/el''' || Greek | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/es''' || Spanish | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/fa''' || Persian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/fi''' || Finnish | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/fr''' || French | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/gu''' || Gujarati | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/he''' || Hebrew | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/hu''' || Hungarian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/id''' || Indonesian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/it''' || Italian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ja''' || Japanese | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ko''' || Korean | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ksh''' || Kölsch | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/mr''' || Marathi | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ms''' || Malay | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/nl''' || Nederlands | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/no''' || Norwegian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/oc''' || Occitan | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/pl''' || Polish | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/pt''' || Portugese | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ro''' || Romanian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/ru''' || Russian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/si''' || Sinhalese | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/sq''' || Albanian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/sr''' || Serbian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/sv''' || Swedish | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/th''' || Thai | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/tr''' || Turkish | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/uk''' || Ukrainian | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/vi''' || Vietnamese | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/yue''' || Cantonese | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/zh''' || Chinese | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/zh-hans''' || Chinese (Simplified) | ||
| + | |- span valign="top" style="background:#fff;" | ||
| + | | Main Page'''/zh-hant''' || Chinese (Traditional) | ||
| + | |} | ||
| + | |||
| + | ====模板用法晋级==== | ||
| + | * <nowiki>{{模板名称}}</nowiki> 会将模板的当前内容包含在页面内。 | ||
| + | * <nowiki>{{subst:模板名称}}</nowiki> 会在保存后将模板的内容以平常可以编辑的方式 (wiki 代码) 插入页面源代码中。 | ||
| + | * <nowiki>{{msgnw:模板名称}}</nowiki> 会将模板的源代码包含在页面中,类似<nowiki><nowiki></nowiki>一样。 | ||
| + | * <nowiki><noinclude></noinclude></nowiki> 和 <nowiki><includeonly></includeonly></nowiki> 是控制模板当中的内容哪些部分被当作模板使用而哪些不是当作模板使用。例如[[Template:首页布局]]当中使用了的<nowiki><noinclude></noinclude></nowiki> ,中间的内容用来解释模板是如何使用的。 | ||
| + | * 更加详细的解释请参考[http://www.mediawiki.org/wiki/Help:Templates/zh 官方中文帮助当中的模板] | ||
| + | * 更多扩展语法请参考[http://zh.wikipedia.org/w/index.php?title=Help:%E6%A8%A1%E6%9D%BF%E6%89%A9%E5%B1%95%E8%AF%AD%E6%B3%95&variant=zh-cn 维基百科] | ||
| + | ==常用的插件== | ||
| + | Mediawiki当然可以不使用插件就直接使用,但是作为开源软件,你不装插件还真不敢说你是搞IT的。 | ||
| + | |||
| + | 和Firefox一样,Mediawiki的插件种类很多,有很多可以让你操作和管理都更加方便。如果想知道任何Mediawiki使用的插件和版本,可以在特殊页面里面的[[Special:Version|版本]]当中了解到。 | ||
| + | |||
| + | ===蓝色理想使用的插件=== | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:CategoryTree CategoryTree],以AJAX技术显示分类结构,可以在[Special:CategoryTree]页面查看。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:CharInsert CharInsert],允许增加插入非标准文字的JavaScript控制项。如果你编辑该页面的话就会看到保存本页下面有一个维基语法快速输入,就是使用这个东西来扩展的。 | ||
| + | |||
| + | *[http://meta.wikimedia.org/wiki/ParserFunctions ParserFunctions],用逻辑功能去加强处理器,这个是使用扩展语法必备的。应该算是mediawiki里面的必备插件。上面的模板导航使用的是该扩展插件来完成的 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:SyntaxHighlight_GeSHi SyntaxHighlight],使用 GeSHi Highlighter 的扩展来提供语法高亮显示,代码类wiki必备的东西。使用方法很简单,<nowiki><source lang="xxx"></source></nowiki>即可。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:Lockdown Lockdown],名字空间的权限设置插件。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:SidebarEx SidebarEx],提供monobook风格的侧边栏的扩展,可以根据不同的用户组设置不同的侧边栏。以前用来设置不同的等级的会员显示不同的侧边栏。而在管理员组会有一些管理员专用的导航。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:Contribution_Scores Contribution Scores],可以通过他提供的[[Special:ContributionScores]]来查询wiki的贡献排名。算是类似BBS的统计。 | ||
| + | |||
| + | ===其他插件=== | ||
| + | *[http://www.mediawiki.org/wiki/Extension:BBCodeSyntax BBCode for MediaWiki],这个插件提供mediawiki的bbcode的解析,可以有效的降低成本,麻烦的是日后如果升级而该插件不随着升级的话,原有的bbcode就无法解析。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:Calendar_(Barrylb) Calendar],使用<calendar/>可以创建一个日历,并且新加了一个特殊页面[[Special:Events]]。你可以通过修改css和js来修改他的样式,具体请参考他的介绍。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:CSS CSS],可以在文章当中定义CSS样式,类似<style/>的使用。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:AddScriptCss AddScriptCss],可以将js 和css以<script><link>的形式插入到该页面的head部分,安全性极差的一个插件,如果是内部wiki倒是可以考虑使用。提供的是<addtohead>函数来插入。详细的使用方法和安装方法请查看Usage和syntax。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:CreateBox CreateBox],这个小巧的功能但是很实用。使用<createbox></createbox>来创建一个可以快速创建文章的inputbox.如果设置在首页就避免了搜索然后创建的麻烦。当然如果你创建方法,并且你不是使用中文的,你完全可以在地址栏输入你想创建的文章页面然后点击创建即可。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:ExpandTemplates ExpandTemplates],这个是在官方使用的插件测试模板效果,可以在里面输入模板或者模板源码,然后得到结果。如果你喜欢创建有挑战性的复杂模板,可以尝试下。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:Password Protected Pages Password Protected Pages],通过密码保护单个页面,这个是写私人日记用的,当然如果你没有编辑好的页面不想让别人看到也可以使用该方法来保护。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:RSS RSS] ,可以在wiki上通过<rss>标签来显示一个rss feed。 | ||
| + | |||
| + | *[http://www.mediawiki.org/wiki/Extension:TreeAndMenu TreeAndMenu] ,定义一个导航。作为私人的wiki使用起来还是不错的。 | ||
| + | |||
| + | *{{mediawiki|Extension:Todo Tasks|Todo Tasks}} ,wiki的tudolist插件,可以让你在wiki上创建todolist。 | ||
| + | *[http://www.mediawiki.org/wiki/Extension:WikEd WikEd],这是一个很强悍的wiki编辑器。使用js来实现编辑过程。附带wiki语法高亮。 | ||
| + | |||
| + | ===更多=== | ||
| + | *可以在[http://www.mediawiki.org/wiki/Extension_Matrix Extension_Matrix]上查看所有的插件,插件状态,插件作用及更新时间。当然我个人是不推荐直接去看,如果要看至少要两个小时的时间。 | ||
| + | *[http://www.mediawiki.org/wiki/Special:Version Mediawiki官方使用的插件],如果官方使用了,至少在安全性和稳定性上是有保证的。 | ||
| + | {{notice | ||
| + | |content=不要安装非常多的插件,每个插件并不像Firefox一样的会随着更新。而且很多插件并不是都能使用到。推荐安装stable的插件,这样至少在安全性和稳定性上都有保证。}} | ||
| + | |||
| + | ==在Mediawiki上使用ImageMagick== | ||
| + | 在mediawiki上使用ImageMagick是一件很容易的事情。 | ||
| + | |||
| + | 首先我们先在[http://www.imagemagick.org ImageMagick的官网]上下载最新的ImageMagick的windows静态安装包(包括dll版本的)。 | ||
| + | |||
| + | 然后在windows上安装,安装程序会自动为我们配置好所有东西。这里我安装的目录是C:\ImageMagick。(更详细的安装请查看[[User:蓝色|蓝色]]写的[[ImageMagick 在windows下的安装]])这就完成了第一步。 | ||
| + | |||
| + | 最后在Localsetting.php里面配置如下的参数: | ||
| + | <source lang="php"> | ||
| + | $wgUseImageMagick = true; | ||
| + | #UseImageResize默认为true,所以可以不用写。 | ||
| + | #$wgUseImageResize = true; | ||
| + | $wgImageMagickConvertCommand="C:/ImageMagick/convert"; | ||
| + | </source> | ||
| + | |||
| + | 开启这三个函数之后我们就可以在wiki里面使用ImageMagick了。 | ||
| + | {{notice | ||
| + | |content= 我的配置是windows xp + apache +mediawiki 1.13.2+ImageMagick 6.2.7,如果是windows 2003 安装imagemagick就有点小麻烦,最好参照[[ImageMagick 在windows下的安装]]来做。}} | ||
| + | |||
| + | ==在Mediawiki上使用SVG[ImageMagick]== | ||
| + | SVG是一个XML的image格式,与Expression Designer的出来的格式有点类似,可以直接以代码的形式进行编辑,只是IE不支持。 | ||
| + | |||
| + | 我的安装环境是windows xp + apache +mediawiki 1.13.2+ImageMagick 6.2.7,由于网上有XP的安装过程,所以很方便。 | ||
| + | |||
| + | 先按照上面所说的方式安装ImageMagick,然后在Localsetting.php里面写入如下代码: | ||
| + | <source lang="php"> | ||
| + | $wgAllowTitlesInSVG = true; | ||
| + | $wgSVGConverter="ImageMagick"; | ||
| + | $wgSVGConverterPath="C:/ImageMagick"; | ||
| + | $wgSVGConverters =array('ImageMagick' =>'"C:/ImageMagick/convert" -background white -geometry $width $input | ||
| + | $output',); | ||
| + | </source> | ||
| + | 这样在我本地机器上就可以运行了。 | ||
| + | |||
| + | ===windows 2003的权限问题=== | ||
| + | 在windows 2003+mediawiki 1.13.2+iis的环境下已经成功,Windows2003下需要对image有写的权限,包括其子目录temp。但 ImageMagick 对复杂的SVG渲染仍然存在问题,加上还有SVG中的字体问题,所以不建议使用SVG来作为源图。 | ||
| + | |||
| + | 在mediawiki的官网上也有同样的讨论,似乎现在使用SVG还太早了? | ||
| + | {{notice | ||
| + | |content=如果要开启SVG格式,还是需要写入相应的转化参数,系统并不会依照UseImageMagick的参数去执行。这个问题花了我差不多一个晚上的时间,有点郁闷。}} | ||
| + | |||
| + | ===IIS增加SVG的MIME类型=== | ||
| + | 在测试的时候发现不能从网站上下载SVG格式的文件,同样在Firefox下也不能直接浏览,原因是在IIS里面默认是不支持SVG的,我们需要手动添加SVG的MIME类型。 | ||
| + | #打开IIS控制台,找到你的网站,点击右键打开属性 | ||
| + | #在HTTP头下找到MIME类型,点击添加。 | ||
| + | #在扩展名里面输入'''svg''',在类型里面输入'''image/svg+xml'''。点击确定,就可以在浏览器里面直接浏览了。 | ||
| + | 如果想对网站使用全局MIME类型,则在网站的父目录上添加SVG的MIME类型。 | ||
| + | |||
| + | ==Mediawiki架构图== | ||
| + | [[Image:Missx_Mediawiki_system.gif|thumb|500px]] | ||
| + | *[来源 http://phpimpact.wordpress.com/2008/08/04/php-applications-where-is-the-include-coming-from/] | ||
| + | |||
| + | ==Mediawiki的权限认证== | ||
| + | 在导出页面的时候需要read的权限认证,很奇怪的是我即便给每个用户组都加了read的权限,他虽然是提示这个用户组有这个权限,但是依旧还是无法访问,导出的用户组的权限里面也看到了read的权限。解决方案,由于loacalsetting.php设置了lockdown这个属性,导致了导出页面只能由管理员访问。不过错误提示也有点奇怪,如果按照提示来看,他搜索的时候其他的用户组如果不在localsetting.php里面单独设置那么就无法读取出来。 | ||
| + | |||
| + | |||
| + | 总结下当中用到的一些文件:User.php, OutputPage.php,MessagesZh_hans.php当中的badaccess的几个语言参数。其中User.php是user类,使用$wgUser变量来定义用户,使用getGroups()、getRights()来获取用户的用户组和权限,,outputpage里面定义怎么去显示错误信息。 | ||
| + | |||
| + | 数据表User_groups里面定义每个用户的扩展用户组,getGroups()方法取的是这里面的用户组。所以在打印用户组的时候,* user autoconfirmed 这些用户组是无法打印出来的。但是用户依旧可以继承。 | ||
| + | |||
| + | 但是在1.13和1.14alpha版本里面,outputpage.php的源代码不一样,同时MessagesZh_hans.php语言包也做了相应的更改。 | ||
| + | |||
| + | 记录下,javascript里面使用的toString来将数组字符串化,昨天又把两个程序搞混了,在php里面使用了toString,而实际上php里面是implode来将数组字符串化。 | ||
| + | ==Mediawiki 的编辑== | ||
| + | ===Openoffice=== | ||
| + | 如果你是使用Openoffice的用户,那么恭喜你,从Openoffice2.4开始就支持直接导出wiki的文件。 | ||
| + | |||
| + | 首先,我们先在Openofiice writer当中编辑好你要的文章,这个过程是相当的愉快的,至少你完全不必理会那些复杂的语法。 | ||
| + | |||
| + | 如下图,我自己写了一些文笔不是很好的东西,看起来也不是很漂亮: | ||
| + | |||
| + | [[Image:Missx_Openoffice_to_wiki.gif]] | ||
| + | |||
| + | 接下来,我们选择:文件->输出(T)...,在弹出的对话框当中选择:MediaWiki(.txt)的格式,点击确定。 | ||
| + | |||
| + | 这样,我们就生成了一个txt文件,里面的代码如下: | ||
| + | <pre> | ||
| + | = Missx = //PS.这里在openoffice当中使用的标题1的格式 | ||
| + | 我蹲在一个小小的角落里面。 | ||
| + | |||
| + | 里面萤光环绕。 | ||
| + | |||
| + | '''我将帽子脱下,扔在一旁。''' | ||
| + | |||
| + | '''看着旁边冻死的野猫。''' | ||
| + | |||
| + | 被胆小的老鼠咀嚼。 | ||
| + | |||
| + | 也许生命即是如此 | ||
| + | |||
| + | |||
| + | |||
| + | {| class="prettytable" | ||
| + | | 有时 | ||
| + | | 伟大 | ||
| + | |||
| + | |- | ||
| + | | 有时 | ||
| + | | 渺小 | ||
| + | |||
| + | |} | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | 可以看到表格和加粗都已经格式化出来,表格也导出来并赋予了一个默认的class,但是某些诸如缩进,背景色和字体颜色这样的格式还是需要自己去调整的。不过至少比起原先的代码编辑来说,这个已经是很方便的了。 | ||
| + | |||
| + | ===其他的编辑器=== | ||
| + | 如果是使用诸如editplus这样的工具,完全可以增加一个文件格式为wiki,将wiki的源代码保存在.wiki的文件里面,再将你自己比较习惯的自动完成拷贝一份,修改当中的代码为wiki代码的自动完成,例如在editplus的文件夹当中,将html的自动完成复制为wiki.acp,并将里面的h2的自动完成转化为维基的语法: | ||
| + | <pre>#T=h2 | ||
| + | == ^! == | ||
| + | </pre> | ||
| + | |||
| + | 这样就可以在不改变习惯的情况下快速的学习mediawiki的语法。 | ||
| + | |||
| + | 因为以前有一个wiki的自动完成因为硬盘破坏而消失了,所以个人最后是习惯直接编辑。 | ||
2008-12-19T11:10:37的最后版本
目录
增加如同蓝色理想维基右上角的贡献
- 在根目录下找到Localsetting.php 在最后加入参数
$wgMaxCredits="5"; //5可以修改成你想要显示的作者个数
- 找语言包,如果使用的是中文的,找到languages\messages\MessageZh_hans.php修改代码
'lastmodifiedat' => '最后修订 $1 $2。', # $1 date, $2 time 'viewcount' => '浏览$1次', 'anonymous' => '匿名用户', 'siteuser' => ' $1 ', 'lastmodifiedatby' => '此页由$3于 $1 $2 ', # $1 date, $2 time, $3 user 'othercontribs' => '在$1的基础上最后更改。', 'siteusers' => ' $1 ',
- 找到你的模板文件,例如skin\monobook.php里面,找到你要放置该文字的地方 加入代买
<?php if($this->data['credits']) $this->html('credits');?>
就可以输出类似蓝色理想的贡献文本。
- 蓝色理想的代码为:
<?php if($this->data['credits']) { ?> <div id="byLine"> <?php $this->html('credits');?> </div> <?php } ?>
增加文件上传类型
- 找到根目录下的localsetting.php
- 开启上传
$wgEnableUploads=true;//文件上传类型
- 增加参数
$wgFileExtensions=array("jpg","png","doc");//文件上传类型
- 该参数的使用方法:
// Add one filetype to the default array $wgFileExtensions[] = 'pdf'; // Add several file types to the default array $wgFileExtensions = array_merge( $wgFileExtensions, array( 'pdf', 'ppt', 'zip' ) ); // Override the default with a bundle of filetypes: $wgFileExtensions = array( 'png', 'gif', 'jpg', 'jpeg', 'ppt', 'pdf', 'doc', 'psd', 'mp3','xls', 'zip','swf', 'doc', 'odt', 'odc', 'odp', 'odg', 'mpp');
- 相关页面
http://www.mediawiki.org/wiki/Manual:$wgFileExtensions
增加导航菜单
子页面导航
因为wiki是网状结构,在wiki里面没有真正的导航菜单.在现在这个页面看到的实际上是因为这个名字空间开启了SubPages.
现有蓝色理想里面开启子页面的代码为:
$wgNamespacesWithSubpages = array( NS_USER => true, NS_MEDIAWIKI => true, NS_HELP => true );
其中$wgNamespacesWithSubpages的使用方法为:
#单个页面开启的方法: $wgNamespacesWithSubpages[NS_MAIN] = true; #多个页面数字数组的控制,这个方法不是很直观,其中0代表false,1代表ture: $wgNamespacesWithSubpages = array( -1 => 0, 0 => 1, 1 => 1, 2 => 1, 3 => 1, 4 => 1, 5 => 1, 6 => 0, 7 => 1, 8 => 0, 9 => 1, 10 => 0, 11 => 1,12 => 1); #多个页面数组的开启方法,这个方法直观一些: $wgNamespacesWithSubpages = array( NS_TALK => true, NS_USER => true, NS_USER_TALK => true, NS_PROJECT_TALK => true, NS_IMAGE_TALK => true, NS_MEDIAWIKI_TALK => true, NS_TEMPLATE_TALK => true, NS_HELP_TALK => true, NS_CATEGORY_TALK => true ); #开启所有页面的子页面方法: $wgNamespacesWithSubpages = array_fill(0, 200, true);
模板导航
模板导航实际上就是手工导航. 以台棒为例:下面的是他们的导航模板代码:
<font size="-3"> <font color="#008000">• 目前所在分類: [[:category:主分類|主分類]] > [[:category:棒球|棒球]] > [[:category:{{{1}}}|{{{1}}}]]</font>
图片的引用
内部图片引用
先将图片使用wiki上传到服务器上面,然后通过使用[[Image:图片名称.后缀]]来调用图片.该引用还有很多的参数设置,详细可以查看帮助.
外部图片的调用
- 先在Localsetting.php里面增加如下参数:
$wgAllowExternalImages="true";
以上允许使用直接粘贴图片地址就可以调用得到图片:即使用
http://www.mediawiki.org/wiki/Image:Example.jpg 的方式直接使用图片而不需要将图片上传.
安全的转化外部图片
$wgAllowExternalImages上方式有一个缺点,就是你可以让任何人调用来自任何网站的图片.这样的安全性比较低下,不过mediawiki给了另外一个参数来限制这样的情况:$wgAllowExternalImagesFrom
该参数的赋值方式如下:
$wgAllowExternalImagesFrom = 'http://127.0.0.1/'; $wgAllowExternalImagesFrom = array( 'http://127.0.0.1/', 'http://www.example.com/' );
这样允许你的网址只解析来自于这两个网站的图片,而将其他的图片显示为链接.
注意,使用这个参数的时候要将$wgAllowExternalImages定义为false.
PS.在默认的参数里面$wgAllowExternalImages实际上就是为false,你只要删除Localsetting.php里面的就可以了.
首页的模板解析
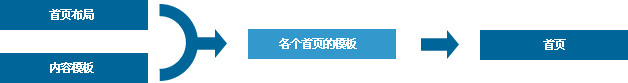
某些人说看到wiki的首页模板感觉很头大 我这里稍微解释下:
首先,可以看到蓝色理想维基里面的布局重用性很高,基本上属于单一布局加上颜色变化.所以我先确定了一个首页布局模板.
这个模板页面最终使用的时候是这样:
{{首页布局
|颜色代码
|标题名
|内容模板名称
}}
如此,我们就得到一个布局页面,当然,里面的代码和参数变量可以使用任意定义.上面的这种是需要严格注意顺序的.下面的这种是不需要严格注意顺序,因为它不再以类数组的方式循环得到Template里面的变量.
{{首页布局
|颜色代码=
|标题名=
|内容模板名称=
}}
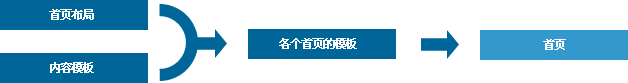
得到这个模板之后,我们还要确定一个内容模板,以后编辑的时候可以不用动布局模板,同时也可以提高可读性,内容模板的定义是随意的,也就是随便你怎么定义,没有特定性.
之后我们就要得到一个结合这两个的模板,我使用一个已有的例子:Template:导航模板 我们可以看到其源代码是
{{首页布局
|标题背景色=#efefef
|标题=导航
|内容模板名=导航内容
}}
为了提高可读性我在编写的时候使用了"变量名=变量"的模式.这样,我就将内容的模板套在布局的模板当中,然后再在即将引用的模板里面将两者的结果保存.这样首页就可以使用较少的代码实现效果.当然,你也可以直接将这个代码写到首页而不另外存为其他的模板.
最后,我们在首页使用wiki语法打好框架,将各个模板放进去,预览,保存,即可.
首页模板的另外一种解释
1.我们设计一个首页布局模板的function解释:
function 首页布局($标题背景色,$标题,$内容模板名){
<div style="background:#fff; padding:0px; border:1px solid #aaaaaa; margin-bottom:5px;">
<div style="line-height:120%; padding:0.1em 0.4em 0.1em 0.4em; background-color:$标题背景色; border-bottom:1px solid #aaaaaa;">
<span style="font-size:120%;">'''$标题'''<small> {{tempedit|$内容模板名|编辑}}</small></span>
</div>
<div style="background:#ffffff; padding:0em 0.4em 0em 0.4em;">
{{$内容模板名}}
</div></div>
}
调用的时候 使用的是 首页布局(标题背景色,标题,内容模板)
2.我们定义一个新的function 欢迎模板()
我们定义一个新的function 欢迎模板(){
首页布局(#EFEFEF,欢迎您来到蓝色理想维基,欢迎词)
//首页布局(标题背景色=#EFEFEF,标题=欢迎您来到蓝色理想维基,内容模板名=欢迎词) // 两个都可以
}
3.在首页调用 欢迎模板()
禁止某个名字空间作为模板使用
wiki最大的一个好处,同时也是一个坏处,就是任意一个空间的文章都可以作为模板引用到文章里面。好处自然是可以不用重复写一些东西,但是带来的坏处就是安全问题,因为这样就可以include一些别的需要权限的隐秘空间的内容了。所以在当时考虑到这个情况,在蓝色理想维基使用了这个函数限制了只能有Template的名字空间作为模板来使用。
$wgNonincludableNamespaces[]=103;
多语言导航
多语言导航就是类似 首页最下面的多语言导航的版本。实现的方法其实很简单,只是我和蓝色在一个1.12.0的wiki上测试的时候发生了问题,而在1.13.2测试的时候是完好的。(很奇怪为什么在1.12.0的时候测试的是出错的,照理来说是可以用的才对,要是1.12.0出错了官方岂不乱了套了?)
多语言导航实际上是组合使用了子页面和扩展函数的判断。
使用方法
首先,我们先安装维基的语法扩展插件:点击到该页面下载ParserFunctions插件。这个插件提供给我们扩展的wiki语法,如#if #ifexist等,详细的可以查看他的帮助
安装过程就是将他的几个文件复制到extensions目录下的ParserFunctions(如果不存在则创建)。然后在Localsetting.php里面添加
#绝对路径 require_once( "$IP/extensions/ParserFunctions/ParserFunctions.php" ); #相对路径 require_once( "extensions/ParserFunctions/ParserFunctions.php" );
这样我们就可以使用它的扩展函数了。
接下来将Template:Languages 和Template:Languages/Lang 的源码复制到你相应的页面里面。
然后在你想要创建多语言版本的内容下创建子页面,对应的子页面名字是其语言的缩写,详细请看附录。
使用的就在你想要的页面里面加上{{Languages}},通过Template:Languages/Lang当中的函数来判断该文章的子页面名字是否存在,如果有,则显示到{{Languages}}的地方,如果没有,则为空。
Bug With 1.12.0
- 如果函数不起作用,请在Localsetting.php里面写入下一段函数:
$wgExpensiveParserFunctionLimit = 100;
其定义了ParserFunctions在一个页面当中能使用的最大数量。
1.由于是使用创建相应子页面的方法,所以你得要让你需要创建多语言内容的名字空间开启子页面。详细的方法请参考子页面导航,当中$wgNamespacesWithSubpages的使用方法。
2.在mediawiki那里的<span>是没有解析出来的,而在蓝色理想里面是解析了了,所以我在最后"如果没有则显示<span>"的地方去掉了<span>的标签。
PS.通过扩展函数的使用,你可以创建更加复杂的模板和判断条件来使你的wiki更方便使用。你甚至可以使用类似程序的判断方式来控制内容的显示。
附录
子页面名字对应的语言
使用{{#language:code}}会给出语言的名字,依照的是RFC 3066标准,如果code不在标准当中,则会给出code的值。如果你想查看更加完整的列表请查看IANA registry,在languages/Names.php里面定义了一个$wgLanguageNames的数组用来调用。
| Page Name | Language |
|---|---|
| Main Page | English |
| Main Page/af | Afrikaans |
| Main Page/ar | Arabic |
| Main Page/az | Azerbaijani |
| Main Page/bcc | Southern Balochi |
| Main Page/bg | Bulgarian |
| Main Page/br | Breton |
| Main Page/ca | Catalan |
| Main Page/cs | Czech |
| Main Page/da | Danish |
| Main Page/de | German |
| Main Page/el | Greek |
| Main Page/es | Spanish |
| Main Page/fa | Persian |
| Main Page/fi | Finnish |
| Main Page/fr | French |
| Main Page/gu | Gujarati |
| Main Page/he | Hebrew |
| Main Page/hu | Hungarian |
| Main Page/id | Indonesian |
| Main Page/it | Italian |
| Main Page/ja | Japanese |
| Main Page/ko | Korean |
| Main Page/ksh | Kölsch |
| Main Page/mr | Marathi |
| Main Page/ms | Malay |
| Main Page/nl | Nederlands |
| Main Page/no | Norwegian |
| Main Page/oc | Occitan |
| Main Page/pl | Polish |
| Main Page/pt | Portugese |
| Main Page/ro | Romanian |
| Main Page/ru | Russian |
| Main Page/si | Sinhalese |
| Main Page/sq | Albanian |
| Main Page/sr | Serbian |
| Main Page/sv | Swedish |
| Main Page/th | Thai |
| Main Page/tr | Turkish |
| Main Page/uk | Ukrainian |
| Main Page/vi | Vietnamese |
| Main Page/yue | Cantonese |
| Main Page/zh | Chinese |
| Main Page/zh-hans | Chinese (Simplified) |
| Main Page/zh-hant | Chinese (Traditional) |
模板用法晋级
- {{模板名称}} 会将模板的当前内容包含在页面内。
- {{subst:模板名称}} 会在保存后将模板的内容以平常可以编辑的方式 (wiki 代码) 插入页面源代码中。
- {{msgnw:模板名称}} 会将模板的源代码包含在页面中,类似<nowiki>一样。
- <noinclude></noinclude> 和 <includeonly></includeonly> 是控制模板当中的内容哪些部分被当作模板使用而哪些不是当作模板使用。例如Template:首页布局当中使用了的<noinclude></noinclude> ,中间的内容用来解释模板是如何使用的。
- 更加详细的解释请参考官方中文帮助当中的模板
- 更多扩展语法请参考维基百科
常用的插件
Mediawiki当然可以不使用插件就直接使用,但是作为开源软件,你不装插件还真不敢说你是搞IT的。
和Firefox一样,Mediawiki的插件种类很多,有很多可以让你操作和管理都更加方便。如果想知道任何Mediawiki使用的插件和版本,可以在特殊页面里面的版本当中了解到。
蓝色理想使用的插件
- CategoryTree,以AJAX技术显示分类结构,可以在[Special:CategoryTree]页面查看。
- CharInsert,允许增加插入非标准文字的JavaScript控制项。如果你编辑该页面的话就会看到保存本页下面有一个维基语法快速输入,就是使用这个东西来扩展的。
- ParserFunctions,用逻辑功能去加强处理器,这个是使用扩展语法必备的。应该算是mediawiki里面的必备插件。上面的模板导航使用的是该扩展插件来完成的
- SyntaxHighlight,使用 GeSHi Highlighter 的扩展来提供语法高亮显示,代码类wiki必备的东西。使用方法很简单,<source lang="xxx"></source>即可。
- Lockdown,名字空间的权限设置插件。
- SidebarEx,提供monobook风格的侧边栏的扩展,可以根据不同的用户组设置不同的侧边栏。以前用来设置不同的等级的会员显示不同的侧边栏。而在管理员组会有一些管理员专用的导航。
- Contribution Scores,可以通过他提供的Special:ContributionScores来查询wiki的贡献排名。算是类似BBS的统计。
其他插件
- BBCode for MediaWiki,这个插件提供mediawiki的bbcode的解析,可以有效的降低成本,麻烦的是日后如果升级而该插件不随着升级的话,原有的bbcode就无法解析。
- Calendar,使用<calendar/>可以创建一个日历,并且新加了一个特殊页面Special:Events。你可以通过修改css和js来修改他的样式,具体请参考他的介绍。
- CSS,可以在文章当中定义CSS样式,类似<style/>的使用。
- AddScriptCss,可以将js 和css以<script><link>的形式插入到该页面的head部分,安全性极差的一个插件,如果是内部wiki倒是可以考虑使用。提供的是<addtohead>函数来插入。详细的使用方法和安装方法请查看Usage和syntax。
- CreateBox,这个小巧的功能但是很实用。使用<createbox></createbox>来创建一个可以快速创建文章的inputbox.如果设置在首页就避免了搜索然后创建的麻烦。当然如果你创建方法,并且你不是使用中文的,你完全可以在地址栏输入你想创建的文章页面然后点击创建即可。
- ExpandTemplates,这个是在官方使用的插件测试模板效果,可以在里面输入模板或者模板源码,然后得到结果。如果你喜欢创建有挑战性的复杂模板,可以尝试下。
- Protected Pages Password Protected Pages,通过密码保护单个页面,这个是写私人日记用的,当然如果你没有编辑好的页面不想让别人看到也可以使用该方法来保护。
- RSS ,可以在wiki上通过<rss>标签来显示一个rss feed。
- TreeAndMenu ,定义一个导航。作为私人的wiki使用起来还是不错的。
- Todo Tasks ,wiki的tudolist插件,可以让你在wiki上创建todolist。
- WikEd,这是一个很强悍的wiki编辑器。使用js来实现编辑过程。附带wiki语法高亮。
更多
- 可以在Extension_Matrix上查看所有的插件,插件状态,插件作用及更新时间。当然我个人是不推荐直接去看,如果要看至少要两个小时的时间。
- Mediawiki官方使用的插件,如果官方使用了,至少在安全性和稳定性上是有保证的。
在Mediawiki上使用ImageMagick
在mediawiki上使用ImageMagick是一件很容易的事情。
首先我们先在ImageMagick的官网上下载最新的ImageMagick的windows静态安装包(包括dll版本的)。
然后在windows上安装,安装程序会自动为我们配置好所有东西。这里我安装的目录是C:\ImageMagick。(更详细的安装请查看蓝色写的ImageMagick 在windows下的安装)这就完成了第一步。
最后在Localsetting.php里面配置如下的参数:
$wgUseImageMagick = true; #UseImageResize默认为true,所以可以不用写。 #$wgUseImageResize = true; $wgImageMagickConvertCommand="C:/ImageMagick/convert";
开启这三个函数之后我们就可以在wiki里面使用ImageMagick了。
我的配置是windows xp + apache +mediawiki 1.13.2+ImageMagick 6.2.7,如果是windows 2003 安装imagemagick就有点小麻烦,最好参照ImageMagick 在windows下的安装来做。
在Mediawiki上使用SVG[ImageMagick]
SVG是一个XML的image格式,与Expression Designer的出来的格式有点类似,可以直接以代码的形式进行编辑,只是IE不支持。
我的安装环境是windows xp + apache +mediawiki 1.13.2+ImageMagick 6.2.7,由于网上有XP的安装过程,所以很方便。
先按照上面所说的方式安装ImageMagick,然后在Localsetting.php里面写入如下代码:
$wgAllowTitlesInSVG = true; $wgSVGConverter="ImageMagick"; $wgSVGConverterPath="C:/ImageMagick"; $wgSVGConverters =array('ImageMagick' =>'"C:/ImageMagick/convert" -background white -geometry $width $input $output',);
这样在我本地机器上就可以运行了。
windows 2003的权限问题
在windows 2003+mediawiki 1.13.2+iis的环境下已经成功,Windows2003下需要对image有写的权限,包括其子目录temp。但 ImageMagick 对复杂的SVG渲染仍然存在问题,加上还有SVG中的字体问题,所以不建议使用SVG来作为源图。
在mediawiki的官网上也有同样的讨论,似乎现在使用SVG还太早了?
IIS增加SVG的MIME类型
在测试的时候发现不能从网站上下载SVG格式的文件,同样在Firefox下也不能直接浏览,原因是在IIS里面默认是不支持SVG的,我们需要手动添加SVG的MIME类型。
- 打开IIS控制台,找到你的网站,点击右键打开属性
- 在HTTP头下找到MIME类型,点击添加。
- 在扩展名里面输入svg,在类型里面输入image/svg+xml。点击确定,就可以在浏览器里面直接浏览了。
如果想对网站使用全局MIME类型,则在网站的父目录上添加SVG的MIME类型。
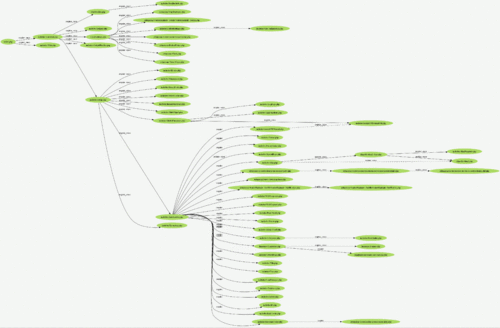
Mediawiki架构图
Mediawiki的权限认证
在导出页面的时候需要read的权限认证,很奇怪的是我即便给每个用户组都加了read的权限,他虽然是提示这个用户组有这个权限,但是依旧还是无法访问,导出的用户组的权限里面也看到了read的权限。解决方案,由于loacalsetting.php设置了lockdown这个属性,导致了导出页面只能由管理员访问。不过错误提示也有点奇怪,如果按照提示来看,他搜索的时候其他的用户组如果不在localsetting.php里面单独设置那么就无法读取出来。
总结下当中用到的一些文件:User.php, OutputPage.php,MessagesZh_hans.php当中的badaccess的几个语言参数。其中User.php是user类,使用$wgUser变量来定义用户,使用getGroups()、getRights()来获取用户的用户组和权限,,outputpage里面定义怎么去显示错误信息。
数据表User_groups里面定义每个用户的扩展用户组,getGroups()方法取的是这里面的用户组。所以在打印用户组的时候,* user autoconfirmed 这些用户组是无法打印出来的。但是用户依旧可以继承。
但是在1.13和1.14alpha版本里面,outputpage.php的源代码不一样,同时MessagesZh_hans.php语言包也做了相应的更改。
记录下,javascript里面使用的toString来将数组字符串化,昨天又把两个程序搞混了,在php里面使用了toString,而实际上php里面是implode来将数组字符串化。
Mediawiki 的编辑
Openoffice
如果你是使用Openoffice的用户,那么恭喜你,从Openoffice2.4开始就支持直接导出wiki的文件。
首先,我们先在Openofiice writer当中编辑好你要的文章,这个过程是相当的愉快的,至少你完全不必理会那些复杂的语法。
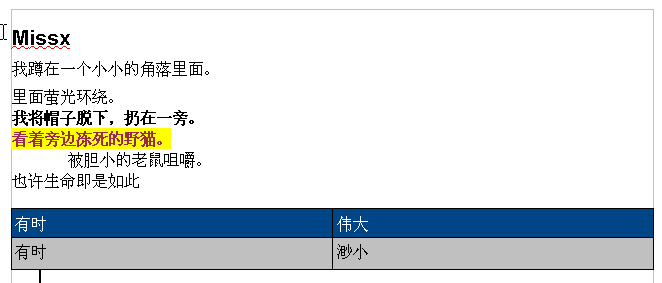
如下图,我自己写了一些文笔不是很好的东西,看起来也不是很漂亮:
接下来,我们选择:文件->输出(T)...,在弹出的对话框当中选择:MediaWiki(.txt)的格式,点击确定。
这样,我们就生成了一个txt文件,里面的代码如下:
= Missx = //PS.这里在openoffice当中使用的标题1的格式
我蹲在一个小小的角落里面。
里面萤光环绕。
'''我将帽子脱下,扔在一旁。'''
'''看着旁边冻死的野猫。'''
被胆小的老鼠咀嚼。
也许生命即是如此
{| class="prettytable"
| 有时
| 伟大
|-
| 有时
| 渺小
|}
可以看到表格和加粗都已经格式化出来,表格也导出来并赋予了一个默认的class,但是某些诸如缩进,背景色和字体颜色这样的格式还是需要自己去调整的。不过至少比起原先的代码编辑来说,这个已经是很方便的了。
其他的编辑器
如果是使用诸如editplus这样的工具,完全可以增加一个文件格式为wiki,将wiki的源代码保存在.wiki的文件里面,再将你自己比较习惯的自动完成拷贝一份,修改当中的代码为wiki代码的自动完成,例如在editplus的文件夹当中,将html的自动完成复制为wiki.acp,并将里面的h2的自动完成转化为维基的语法:
#T=h2 == ^! ==
这样就可以在不改变习惯的情况下快速的学习mediawiki的语法。
因为以前有一个wiki的自动完成因为硬盘破坏而消失了,所以个人最后是习惯直接编辑。