“CSS 2.1 参考手册/border-right-width”的版本间的差异
来自Blueidea
(新增页面) |
wangjihong4451(讨论 | 贡献) (→适用于) |
||
| (未显示2个用户的4个中间版本) | |||
| 第7行: | 第7行: | ||
h1 {border-right-width: 1px} | h1 {border-right-width: 1px} | ||
div.content {border-right-width: thick} | div.content {border-right-width: thick} | ||
| + | span{border-right-width:thin;} | ||
</source> | </source> | ||
| + | |||
==特性== | ==特性== | ||
===可能的值=== | ===可能的值=== | ||
| 第19行: | 第21行: | ||
[[CSS 2.1 参考手册/属性数据类型#长度|长度]] | [[CSS 2.1 参考手册/属性数据类型#长度|长度]] | ||
:边框的宽度有一个直接的值,这个值不能为负。 | :边框的宽度有一个直接的值,这个值不能为负。 | ||
| − | + | inherit | |
:使用与父元素相同的属性值。 | :使用与父元素相同的属性值。 | ||
| 第25行: | 第27行: | ||
medium | medium | ||
===适用于=== | ===适用于=== | ||
| − | [[CSS 2.1 参考手册/所有元素|所有元素]] | + | [[CSS 2.1 参考手册/所有元素|所有元素,使用前先设定对象的height或width属性,或者设定position属性为absolute]] |
| + | |||
===继承=== | ===继承=== | ||
不 | 不 | ||
2009-10-16T20:38:28的最后版本
定义
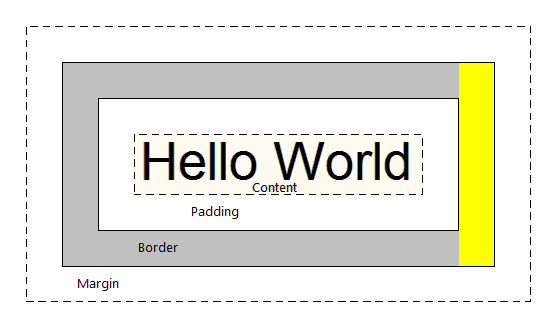
border-right-width属性定义元素右边框宽度。右边框为下面的图释中用亮黄填充的部分。
案例
h1 {border-right-width: 1px} div.content {border-right-width: thick} span{border-right-width:thin;}
特性
可能的值
边框宽度可以设置以下几个值: thin
- 一个细边框。
medium
- 一个中等大小的边框。
thick
- 粗边框。
- 边框的宽度有一个直接的值,这个值不能为负。
inherit
- 使用与父元素相同的属性值。
默认值
medium
适用于
所有元素,使用前先设定对象的height或width属性,或者设定position属性为absolute
继承
不