“清除浮动”的版本间的差异
来自Blueidea
(创建新页面为 '== 演示示例源代码 == 下面是示例的代码,以稍后展示如何用各种办法清除浮动。 '''注意:这里只改动内联样式表中的内容,结构是固…') |
小 (→代码解释) |
||
| 第65行: | 第65行: | ||
===代码解释=== | ===代码解释=== | ||
| − | + | after伪元素针对[[标准浏览器]]清除浮动,而zoom:1;用于触发IE的[[hasLayout]]。 | |
=== 效果展示 === | === 效果展示 === | ||
2011-10-27T15:43:42的版本
目录
演示示例源代码
下面是示例的代码,以稍后展示如何用各种办法清除浮动。 注意:这里只改动内联样式表中的内容,结构是固定不变的,并禁止修改。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>清除浮动的办法</title>
<style type="text/css">
body{width:260px;margin:20px auto;}
#container{border:solid 1px #000;}
#sidebar,#content{width:95px;height:60px;}
#sidebar{float:left;background:#C8C2F8;}
#content{float:right;background:#BEFAB8;}
#footer{border:solid 1px #f0f;background:#FED8D8;}
</style>
</head>
<body>
<div id="container">
<div id="sidebar">#sidebar</div>
<div id="content">#content</div>
</div>
<div id="footer">#footer</div>
</body>
</html>
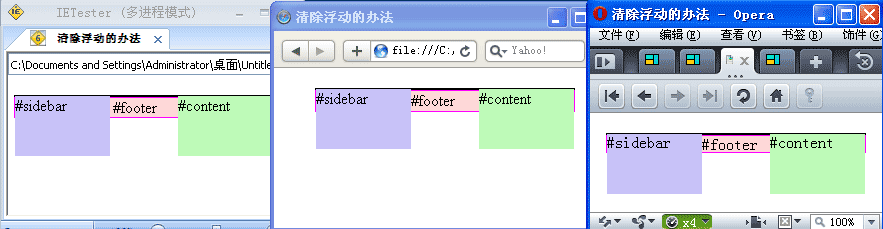
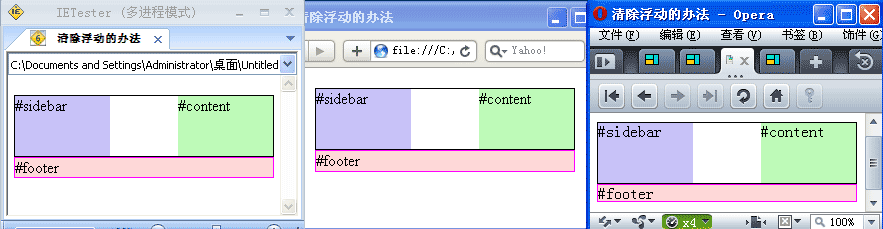
这里使用了3款浏览器来进行测试,分别是 Internet Explorer 6、Safari 4、Opera 10。
使用overflow:auto;zoom:1;方式清除浮动
步骤
将#container{border:solid 1px red;}
替换为:#container{border:solid 1px red;overflow:auto;zoom:1;}
代码解释
overflow:auto;针对Safari 4 和Opera 10来清除浮动,而zoom:1;用于触发IE的hasLayout。
效果展示
使用after伪类和zoom:1;方式清除浮动
步骤
在源代码的基础上:
将#container{border:solid 1px red;}
替换为:#container{border:solid 1px red;zoom:1;}
并增加一条CSS规则:
#container:after {content:".";display:block;height:0;clear:both;visibility:hidden;}
代码解释
after伪元素针对标准浏览器清除浮动,而zoom:1;用于触发IE的hasLayout。
效果展示
方法的优缺点
对于使用overflow:auto;清除浮动,是不推荐的一种方式[1],特别是在子元素使用了绝对定位之时[2]。 zoom:1;可以很好的解决IE6、7版本之清除浮动问题,而after伪类对标准浏览器亦提供了一套方案。
由于zoom:1;是IE的私有属性,目前不被w3c标准认可,因此暂不能通过w3c的css效验服务。
因此,推荐采用after和zoom:1;相结合使用 [3] 。
参考文献
- ↑ http://www.aoao.org.cn/blog/2007/05/firefox-overflow-auto/ Firefox使用overflow:auto会产生focus
- ↑ http://www.planabc.net/2009/01/14/how_to_quickly_locate_the_complicated_css_bug/#comment-2520 第11楼的回复
- ↑ http://www.planabc.net/2008/05/04/yui_grids_css/ 清除布局的浮动