“The Event Flow”的版本间的差异
来自Blueidea
(→事件流機制圖示) |
(→實現圖示結構的代碼) |
||
| 第35行: | 第35行: | ||
import flash.events.Event; | import flash.events.Event; | ||
public class Test extends Sprite { | public class Test extends Sprite { | ||
| − | |||
| − | |||
| − | |||
/** Constructor */ | /** Constructor */ | ||
public function Test() { | public function Test() { | ||
| 第51行: | 第48行: | ||
// add event listeners | // add event listeners | ||
A.addEventListener("myEvent", A_listener); | A.addEventListener("myEvent", A_listener); | ||
| − | B.addEventListener("myEvent", | + | B.addEventListener("myEvent", B_listener); |
| − | + | ||
C1.addEventListener("myEvent", C1_listener); | C1.addEventListener("myEvent", C1_listener); | ||
C1.addEventListener("myEvent", C2_listener); | C1.addEventListener("myEvent", C2_listener); | ||
| 第64行: | 第60行: | ||
trace("A處捕獲"); | trace("A處捕獲"); | ||
} | } | ||
| − | private function | + | private function B_listener(event:Event):void { |
| − | + | ||
| − | + | ||
| − | + | ||
trace("B處捕獲"); | trace("B處捕獲"); | ||
} | } | ||
2011-04-14T19:28:50的版本
關於 ActionScript3 事件流。
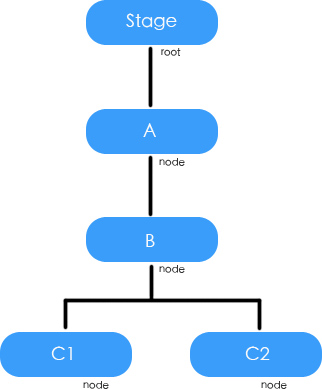
事件流機制圖示

从概念上来讲事件流分成了三个部分:捕獲階段: 此階段包括從舞台到發送事件的目標對象的父節點間的所有節點。
目標階段: 此階段只包括發送事件的目標對象節點。
冒泡階段: 此階段包含的階段和捕獲階段相同,但此階段事件傳遞方向和捕獲階段剛好相反。 一個事件必須經過EventDispatcher派發出來。 根據DOM Tree定義。找到目標對象在DOM Tree中的定義並獲得此節點到DOM tree根節點的單根路徑。 因此一個非顯示對象只能參與
階段。因為一個沒有表象的非顯示對象在DOM中不存在父節點。 而對於顯示對象通常都能有父顯示容器。因此在DOM Tree中通常可以找到父節點的定義。 只有一種情況下例外,當一個顯示物件不包含任何子顯示元素同時沒有被加入到Display list(顯示列表)中。 此是這個顯示對象和非顯示對象的一樣只能參與
階段。
參考資料
用這個圖所示結構來說明ActionScript3事件流機制

實現圖示結構的代碼
這個例子用於創建如上圖中所示的結構。
我們為A,B,C1,C2分別加入了監聽,並且多給B分配了一個監聽。
package { import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.events.Event; public class Test extends Sprite { /** Constructor */ public function Test() { // init const A:Sprite = new Sprite(); const B:Sprite = new Sprite(); const C1:Sprite = new Sprite(); const C2:Sprite = new Sprite(); B.addChild(C1); B.addChild(C2); A.addChild(B); stage.addChild(A); // add event listeners A.addEventListener("myEvent", A_listener); B.addEventListener("myEvent", B_listener); C1.addEventListener("myEvent", C1_listener); C1.addEventListener("myEvent", C2_listener); // dispatch event // ${1} } //========================================================================== // Event listeners //========================================================================== private function A_listener(event:Event):void { trace("A處捕獲"); } private function B_listener(event:Event):void { trace("B處捕獲"); } private function C1_listener(event:Event):void { trace("C1處捕獲"); } private function C2_listener(event:Event):void { trace("C2處捕獲"); } } // <- end class -> }