“CSS 2.1 参考手册/border-right-width”的版本间的差异
来自Blueidea
wangjihong4451(讨论 | 贡献) (→案例) |
wangjihong4451(讨论 | 贡献) (→案例) |
||
| 第7行: | 第7行: | ||
h1 {border-right-width: 1px} | h1 {border-right-width: 1px} | ||
div.content {border-right-width: thick} | div.content {border-right-width: thick} | ||
| − | h1{border:1px} | + | {{也即是对像右边的边框的宽,若是:}} |
| + | h1 {border: 1px}{{则表示一级标题的四周边框宽度为1px}} | ||
</source> | </source> | ||
2009-10-16T20:28:50的版本
定义
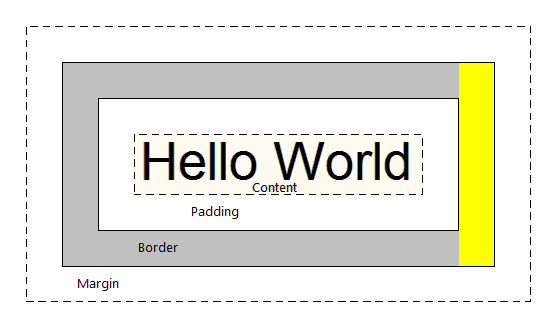
border-right-width属性定义元素右边框宽度。右边框为下面的图释中用亮黄填充的部分。
案例
h1 {border-right-width: 1px} div.content {border-right-width: thick} {{也即是对像右边的边框的宽,若是:}} h1 {border: 1px}{{则表示一级标题的四周边框宽度为1px}}
特性
可能的值
边框宽度可以设置以下几个值: thin
- 一个细边框。
medium
- 一个中等大小的边框。
thick
- 粗边框。
- 边框的宽度有一个直接的值,这个值不能为负。
inherit
- 使用与父元素相同的属性值。
默认值
medium
适用于
继承
不