“CSS 2.1 参考手册/border-top”的版本间的差异
来自Blueidea
(新增内容) |
(→可能的值) |
||
| 第19行: | 第19行: | ||
===可能的值=== | ===可能的值=== | ||
*[[CSS 2.1 参考手册/border-top-width|border-top-width]], [[CSS 2.1 参考手册/border-top-style|border-top-style]] 和 [[CSS 2.1 参考手册/border-top-color|border-top-color]]的值 | *[[CSS 2.1 参考手册/border-top-width|border-top-width]], [[CSS 2.1 参考手册/border-top-style|border-top-style]] 和 [[CSS 2.1 参考手册/border-top-color|border-top-color]]的值 | ||
| − | * | + | *inherit:使用与父元素相同的属性值。 |
| + | |||
===默认值=== | ===默认值=== | ||
详见[[CSS 2.1 参考手册/border-top-width|border-top-width]], [[CSS 2.1 参考手册/border-top-style|border-top-style]] 和 [[CSS 2.1 参考手册/border-top-color|border-top-color]]的默认值。 | 详见[[CSS 2.1 参考手册/border-top-width|border-top-width]], [[CSS 2.1 参考手册/border-top-style|border-top-style]] 和 [[CSS 2.1 参考手册/border-top-color|border-top-color]]的默认值。 | ||
2007-11-16T22:14:57的最后版本
定义
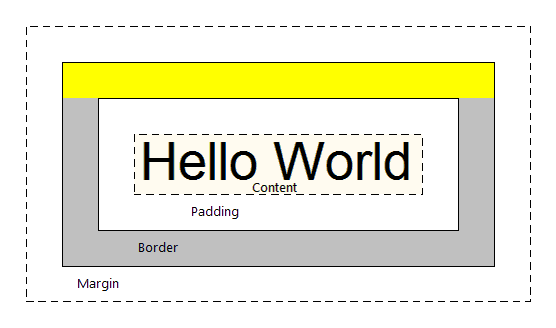
border-top属性是为上边框设置border-top-width,border-top-style和border-top-color值的缩写。上边框是下面的图释中用亮黄填充的部分。
案例
h1 {border-top: thick solid red}
上面的等价于
h1 { border-top-width: thick; border-top-style: solid; border-top-color: red; }
特性
可能的值
- border-top-width, border-top-style 和 border-top-color的值
- inherit:使用与父元素相同的属性值。
默认值
详见border-top-width, border-top-style 和 border-top-color的默认值。
适用于
继承
不