“CSS 2.1 参考手册/margin”的版本间的差异
来自Blueidea
小 (→可能的值: 增加链接) |
(→可能的值) |
||
| (未显示同一用户的1个中间版本) | |||
| 第11行: | 第11行: | ||
==特性== | ==特性== | ||
===可能的值=== | ===可能的值=== | ||
| − | *可以有一,二,三,四个如下的值:明确的[[CSS 2.1 参考手册/长度|长度]],父元素宽度的[[CSS 2.1 参考手册/百分比|百分比]],或者关键字auto。如果只有一个值,他将提供给所有四个外边距。如果有两个值,第一个值将赋给上外边距和下外边距,第二个值赋给左右外边距。如果有三个值,第一个值赋给上外边距,第二个值赋给左右外边距,第三个值赋给下外边距。如果有四个值,以上,右,下,左的排序赋值。 | + | *可以有一,二,三,四个如下的值:明确的[[CSS 2.1 参考手册/属性数据类型#长度|长度]],父元素宽度的[[CSS 2.1 参考手册/属性数据类型#百分比|百分比]],或者关键字auto。如果只有一个值,他将提供给所有四个外边距。如果有两个值,第一个值将赋给上外边距和下外边距,第二个值赋给左右外边距。如果有三个值,第一个值赋给上外边距,第二个值赋给左右外边距,第三个值赋给下外边距。如果有四个值,以上,右,下,左的排序赋值。 |
| − | * | + | *inherit:使用与父元素相同的属性值。 |
===默认值=== | ===默认值=== | ||
2007-11-16T21:19:42的最后版本
定义
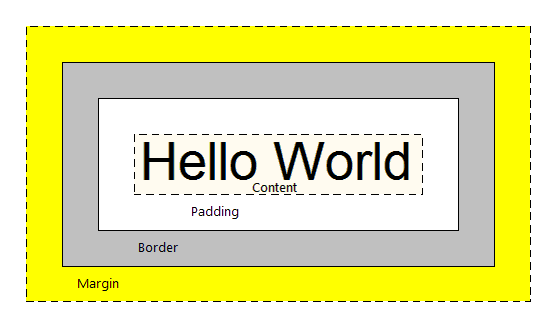
margin属性是设置gin-top, margin-right, margin-bottom 和(或) margin-left值的缩写。margin(外边距)是元素的边框和外层边缘之间的空隙,在下面的图释中用亮黄填充的部分。

案例
p {margin: 2em} p {margin: 2em 1em}
特性
可能的值
- 可以有一,二,三,四个如下的值:明确的长度,父元素宽度的百分比,或者关键字auto。如果只有一个值,他将提供给所有四个外边距。如果有两个值,第一个值将赋给上外边距和下外边距,第二个值赋给左右外边距。如果有三个值,第一个值赋给上外边距,第二个值赋给左右外边距,第三个值赋给下外边距。如果有四个值,以上,右,下,左的排序赋值。
- inherit:使用与父元素相同的属性值。
默认值
每个浏览器有不同的设置。
适用于
大部分元素
继承
不